如何使用 AppML
本章節將透過以下4個簡單的步驟示範如何建立<AppML>的應用程式。
下一章將介紹如何下載<AppML>,並開始在你自己的電腦上開發Web應用程式。
1.建立模型(Model)
使用下列內容建立檔案
<datasource>
<database>
<connection>Demo</connection>
<sql>SELECT CustomerName,ContactName,City,Country FROM Customers</sql>
<訂購by>CustomerName</sql>
<
</datasource>
<filters>
<query>
<field>CustomerName</field>
</query>
</filters>
</appml>
在子目錄中Models(我們建議)將該檔案儲存為Customers.xml 。
模型解析
<appml> 標籤定義了模型。
<datasource>標籤定義模型的資料來源。
<database>標籤定義資料庫。
<connection>標籤定義資料庫的連結。
<sql>標籤定義資料查詢
<orderby>標籤定義預設排序。
<query>標籤定義合法的查詢過濾器。
2. 建立WEB 頁面
在第一個<AppML>app中,建立一個HTML頁面:
實例
<!DOCTYPE html> <html> <body> <h1>My First Web Application</h1> <table> <tr> <th>Customer</th> <th>City</th> <th>Country</th> </tr> <tr> <td>Alfreds Futterkiste</td> <td>Berlin</td> <td>Germany</td> </tr> </table> </body> </html>
運行實例»
點擊"運行實例"按鈕查看線上實例
3. 新增樣式
在你的web頁面中加入層疊樣式在執行e <AppML>app:
實例
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="appml.css"> </head> <body> <h1>My First Web Application</h1> <table class="appmltable"> <tr> <th>Customer</th> <th>City</th> <th>Country</th> </tr> <tr> <td>Alfreds Futterkiste</td> <td>Berlin</td> <td>Germany</td> </tr> </table> </body> </html>
運行實例»
點擊"執行實例" 按鈕查看線上實例
#4. 新增腳本, 然後執行應用程式
在你的web頁面中新增腳本來運行<AppML> app:
實例
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="appml.css">
</head>
<body>
<h1>My First Web Application</h1>
<div id="Place01">
<table id="Template01" class="appmltable">
<tr>
<th>Customer</th>
<th>City</th>
<th>Country</th>
</tr>
<trid="appml_row">
<td>#CustomerName#</td>
<td>#City#</td>
<td>#Country#</td>
</tr>
</table>
</div>
<script src="appml.js"></script>
<script>
app=new AppML("appml.htmlx","Models/Customers.xml");
app.run("Place01","Template01");
</script>
</body>
</html>##運行實例»##點擊"運行實例" 按鈕查看線上實例
實例解析
<AppML> 庫中含有大量的函數。這些函數可以再你的web頁面中呼叫。
<script src="appml.js"> 載入了 <AppML> 函式庫。
JavaScript 語句: app=new AppML("appml.htmlx","Models/Customers.xml"); 建立 AppML 應用程式物件, 然後執行web服務端腳本 "appml.htmlx" 來載入 "Customers.xml"檔案的資料。
JavaScript 語句 app.run("Place01","Template01"); 將資料插入到 id="Place01" 的HTML元素中, 使用 id="Template01" 屬性元素作為模板。
屬性 id="appml_row" 定義了每個資料插入到HTML元素中。
# 標記中的資料會使用模型的資料替換。
以上所有,你可以想像到更快的原型嗎?
它是如何運作的?
當web頁面載入時, 你可以再頁面中載入 <AppML> 控制器。
使用 <AppML> 控制器, 你可以再頁面建立 <AppML> 物件。
當你在頁面中執行 <AppML> 物件, 它會請求服務端資料控制器。
<AppML> 物件從伺服器接收資料 (使用資料模型)。
<AppML> 物件 (或你的程式碼) 在頁面中顯示資料。
(可選) web用戶可以改變資料。
(可選) <AppML> 可以在伺服器後台發送資料。
(可選) 伺服器控制器可以在服務端儲存資料。
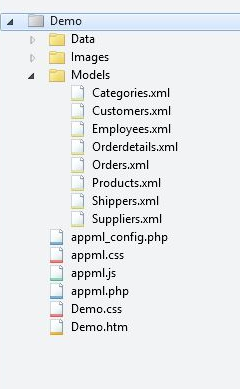
典型的Web 檔案與資料夾:
|
#資料夾: Data 圖片資料夾: Images 模型資料夾: Models 應用程式: Demo.htm #樣式: Demo.css
<AppML> 設定檔: appml_config.php (或.htmlx) <AppML> 樣式檔: appml.css #<AppML> 瀏覽器控制器: appml.js #< ;AppML> 伺服器控制器: appml.php (or .htmlx) |
沒有限制
可以將 <AppML> 物件放在 HTML 頁面。 <AppML> 不影響頁面的其他部分。
<AppML> 在方案頁面不存在時預設為標準的顯示頁面。 這是完美的快速原型。
但是 <AppML> 主要功能不是用於頁面的顯示。 <AppML> 主要是讀取 應用程式資料. 它帶來的資料可以透過自由的使用 HTML, CSS, 和 JavaScript 來設計它們的顯示效果。你可以:
自己寫HTML,讓AppML處理資料。
呼叫模型,並處理所有的顯示。
使用AppML的屬性和方法,建立其它的組合。
你很快就會發現 <AppML>具備了強大的功能,它可以為你的web應用提供資料和資料模型。你可以:
為使用者或使用者群組定義資料安全性
#連接所有類型資料庫, 如Access, MySQL, SQL, 和Oracle
連接XML 檔案和Text 檔案
定義資料類型,資料格式,資料限制。
為模型新增任何新元素。