應用設計規範
A 互動規格
#A1 使用說明
- ##本文檔定義了微博第三方產品的互動框架結構,相關內容的尺寸定義和視覺樣式請查閱微博視覺規範和PSD來源文件。本文檔中02、03、04部分為必選項,貴方設計產品時必須遵守。 05部分為可選項,列舉了微博現有的佈局、元件/控制樣式,供設計時參考。
A2 互動設計原則
- 第三方產品在設計方案除了遵循本文檔所列的通用規範外,有較大的設計自由。微博設計部提供以下互動設計原則做參考:
- #統一性和標準性 同類型頁面採用相同或相似佈局結構,同類操作的回應方式保持一致;導航類別結構保持一致,包括全域導航、搜尋、篩選等;文案表述方式統一且易懂,包括資訊提示、稱謂、選單、語法標點、功能名稱等;
- 訊息清晰、導向明確 主次內容佈局合理,各類型資訊組織邏輯清晰;#清楚知道目前頁面狀態,二級及以下頁面要有清楚的導航層次,例如統一導航、麵包屑等;
- 回饋及時有效 對使用者操作及時回饋;回饋訊息準確、簡潔、直白,並對使用者操作具有指導性;
- 錯誤及安全性預防 #對有嚴重後果的操作提供必要提醒;提供預防或糾正錯誤的方式;提供隱私保護措施;
A3 獨立第三方產品的框架規格
A3.1 整體框架佈局
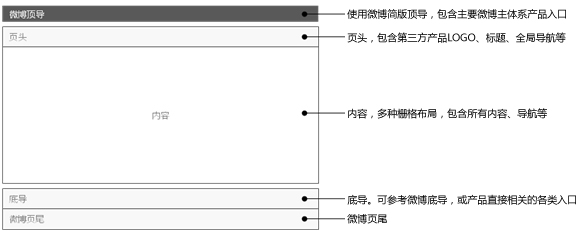
- 第三方產品需嚴格包含以下五部分:微博頂導、頁頭、內容、底導及微博頁尾。其中,微博頂導及頁尾請直接呼叫接口,頁頭、內容及底導請貴方依據交互框架原則,自行設計具體結構內容。
 #
#
A3.2 微博頂導- 原則上第三方產品請直接呼叫微博簡版頂導。若有特殊需求想使用全版頂導,請聯絡微博相關介面人確認。

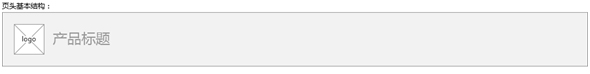
#A3.3 頁頭- #頁頭是整個產品的全域導覽區域,必須包含產品的Logo和標題。其他元素,例如Slogan、品牌頭圖展示、搜尋框、營運位等,在不破壞頁頭整體結構的前提下,請自行佈局。

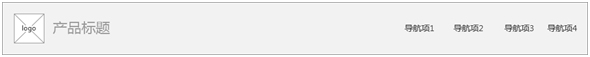
- #頁頭有兩種尺寸可供選擇:標準頁頭和窄版頁頭。標準頁頭適用於產品的一級頁面,窄版頁頭適用於二級頁面。設計窄版頁頭的目的是為了在二級頁面能更多地展示內容,所以把頁頭高度壓低。在具體產品中,請遵循以下原則,產品頁面不可以只使用窄版頁頭,產品的一級頁面也不可以使用窄版頁頭。
- #如果產品的一階導航放在頁頭區域,請靠右對齊,參考下列結構:

A3.4 內容- 內容區的佈局有多種分欄結構可供使用:三欄版、兩欄版(左窄右寬、右寬左窄)、通欄版。柵格系統尺寸請查閱視覺規範定義。產品可以依據自身結構特性,選擇適當的佈局版式。
- #三欄版本
- 左側為導航,中間為主內容區,右側為推薦、幫助等次要內容。

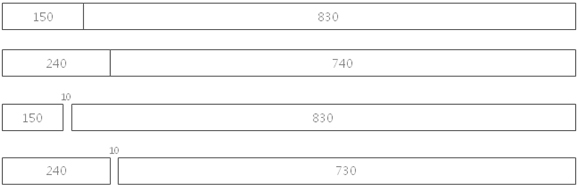
- 兩欄版-左窄右寬
- 左側為導航,右側為內容區。依據產品內容可以選擇以下四種左窄右寬的兩欄佈局。

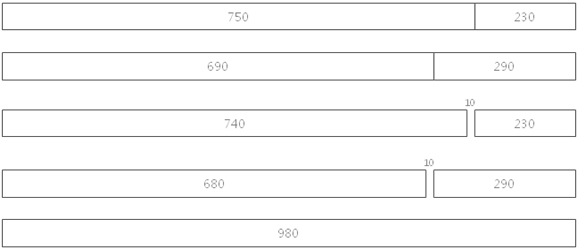
- 兩欄版-左寬右窄###左側為內容區,右側為導覽。依據產品內容可以選擇以下四種左寬右窄的兩欄佈局。 ################

- #通欄版本 ##通欄結構對於導航和主次內容沒有明確規範,請自行設計。原則,資訊結構清晰、導航指引明確。
 如果上述分欄結構無法滿足產品實際需要,可以在此柵格系統基礎上,以30px為模數單位進行變化,如720/260。
如果上述分欄結構無法滿足產品實際需要,可以在此柵格系統基礎上,以30px為模數單位進行變化,如720/260。
A3.5 底導
- 底導是作為該產品週邊相關的外部導航入口,例如第三方其他產品的連結、行動裝置下載連結等。請參考以下結構:

A3.6 微博頁尾- 第三方產品請直接呼叫微博頁尾。

#A4 嵌入微博個人主頁的應用框架規格
A4.1 整體框架佈局
- #下圖虛線框選的部分是內嵌應用的內容區。與獨立網頁的設計不同,內嵌應用的互動元件/控制、視覺樣式需嚴格遵守微博的設計規範,重複使用部分請直接呼叫微博的相關介面。
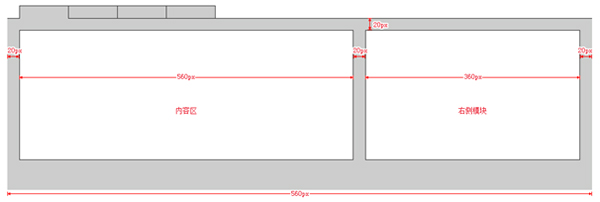
A4.2 應用內容區分欄佈局- 應用內容區建議使用兩種分欄佈局:560-20-380的兩欄,940的通欄。
A5 一般元件及控制項規格
A5.1 登入頁及登入浮層
- 登錄,有兩種形式,頁面和對話方塊。 當需要使用登入頁面時,請呼叫微博Mini登入頁面,該頁面除了營運區可以自訂,其餘部分不能改變。

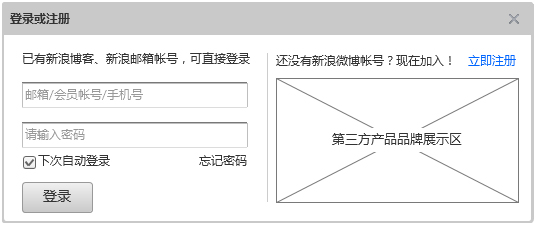
- #當需要使用登入對話框時,請呼叫微博登入面板。

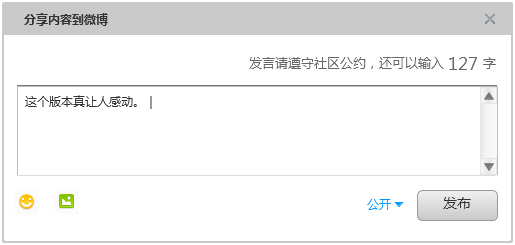
#A5.2 微博發佈器- 當在第三方產品中需要使用分享微博的地方,請呼叫微博發佈器,該發佈器中的元素不允許修改。
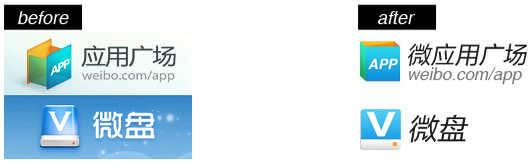
- 以下是微應用程式與微碟前後的設計對比,供參考:############################## ###
 #
#
A5.3 對話方塊與彈層- 對話方塊和彈層都是用來完成某些資訊提示或任務的互動載體,不同的是,對話方塊偏向於更重要的操作或訊息行為,居頁面中間出現或在操作物件附近出現,是強制打斷使用者當前任務。而彈層更偏向快速的操作或資訊行為,在操作物件的附近出現,希望盡可能少的打斷使用者當前任務。
- #對話方塊
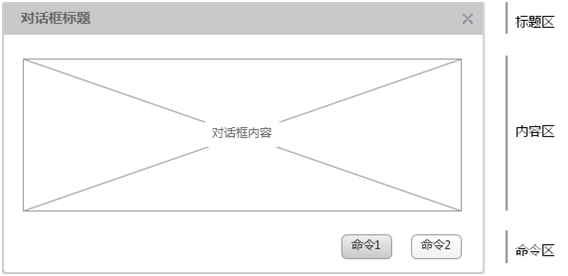
- 如下對話框的基本結構:

- 對話方塊必須含有標題、「X」按鈕、內容和指令。標題和內容左對齊,關閉和命令右對齊。指令區必須含有關閉對話框的操作。原則上,對話框高度不允許太高以至超出使用者螢幕之外。
- #對話方塊主要分成兩類:資訊類別對話方塊和任務類別對話方塊。
- 訊息類對話方塊適用於重要提示、確認、警告、回饋等場景,其內容區主要是文字訊息描述。要求文字訊息左側需有類型圖標,例如刪除、確認、警告操作要使用不同的圖標做類型區分。任務類別對話方塊適用於物件選擇、表單填寫等場景。
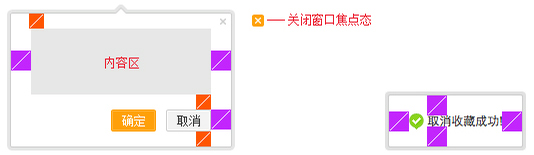
- #彈層 ##彈層在操作物件的附近出現,如下是彈層的兩個基本結構:

- ##帶指令彈層適用於任務類別的行為,不帶指令彈層適用於成功提示的回饋。不帶指令彈層會自動消失,所以,此提示文案不是使用者必須看到的。
B 視覺規格
##B1 使用說明
- B視覺規格定義了微博第三方產品的柵格系統、框架性視覺尺寸及樣式。相關來源檔案可下載微博提供的PSD文件。
- 視覺規格中使用了三種單元尺寸塊,綠色為10px,紅色為15px,紫色為20px。

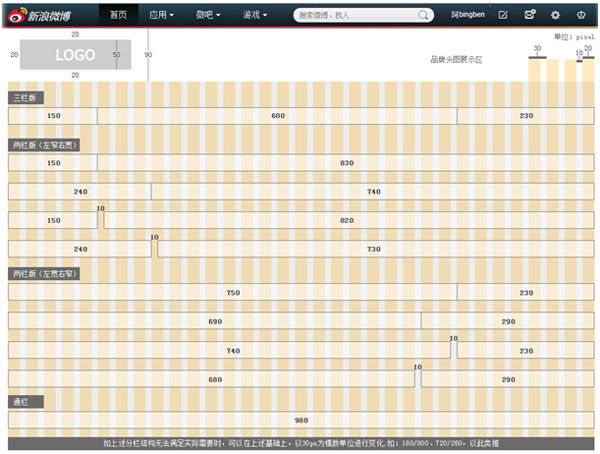
#B2 柵格系統
-
 ##
##B3 導航
##B3.1 微博頂導
- 頂部導覽居中,高度:25px。

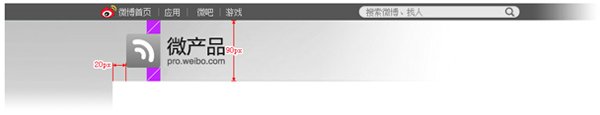
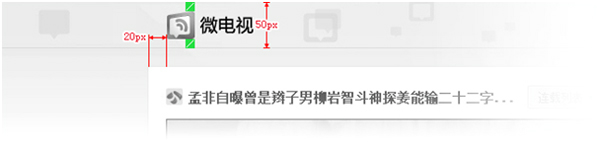
#B3.2 頁頭- #標準頁頭

- 窄版頁頭

- 窄版頁頭
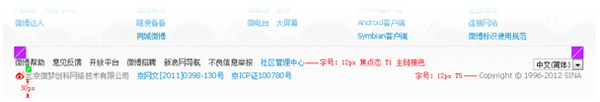
# B3.3 頁尾
B4 微博發佈器B5 基本控制項
#B5.1 加關注按鈕
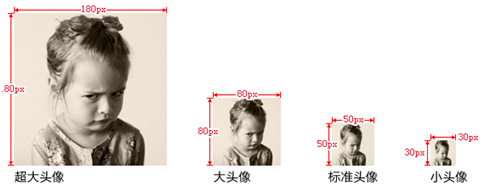
- B5.2 頭像

B6 嵌入微博個人主頁的應用規格
- B6.1 個人首頁頁卡icon規範

- #Icon限定高度:20px,高度含投影應在22 *22px以內

- B6.2 頁面模組間距

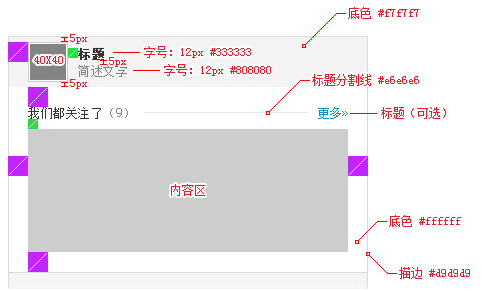
- ##B6.3 右側模組規範
- ###############

B6.4 右側模組設計範例(可選)- #a 使用者關係類別內容

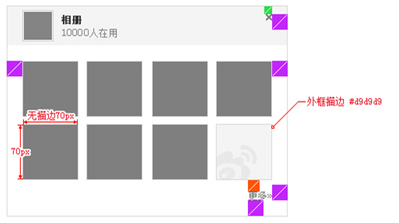
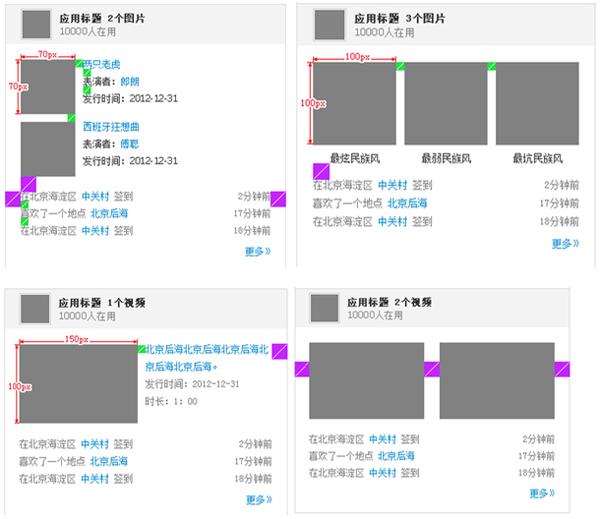
- b 多媒體內容


- #c 話題類別內容

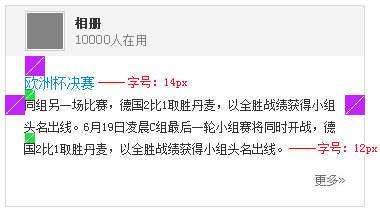
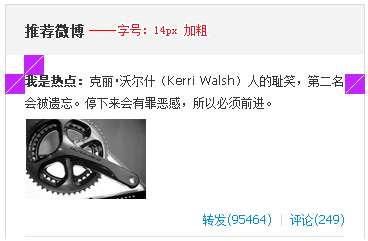
- d 微博類別內容

#B7 對話方塊與彈層
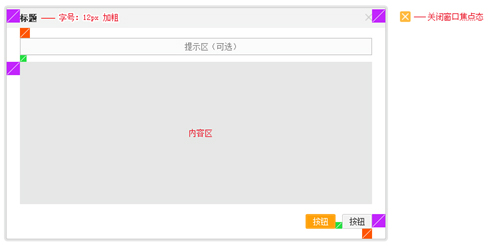
B7.1 對話方塊與彈層尺寸定義
- #標準對話方塊

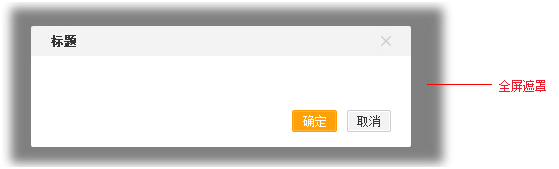
- #模態對話方塊(強制壓黑背景)

- 彈層

#B7.2 設計範例(可選)- #模版選擇對話方塊

- #微博發佈器附件選擇彈層

B8 Logo規格
B8.1 Logo比例及光源
- 中英文網域組合比例關係(此為推薦組合):

- ##無網域組合比例關係:

- ##無網域組合比例關係:
- 光源位置為正上方90度#######

- 光源位置為正上方90度
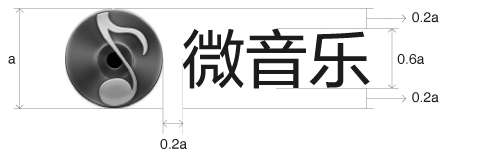
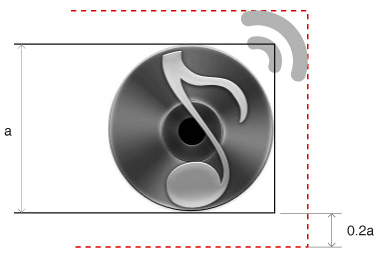
B8.2 Logo圖形主體及延展區安全性範圍-

- 如圖所示,以Logo主體高度為基準,其延展範圍不得超過主體高度的20%。
-
B8.3 Logo字體- #背景明度範圍B70~B100時,使用下列規格:

- 背景明度範圍B0~B60時,使用下列規格:


- ##B8.4 Logo設計風格建議