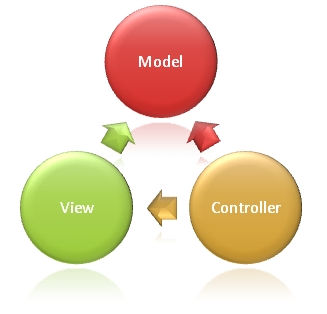
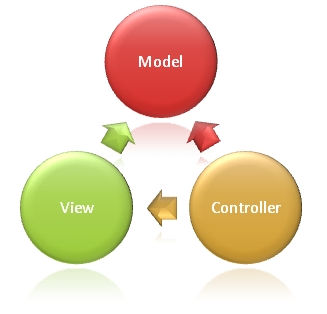
MVC 架構 <AppML> 採用了 MVC 架構。 MVC 全名是 Model View Controller,是模型(Model)-視圖(View)-控制器(Controller)的縮寫,一種軟體設計典範。 模型(Model) 描述你的應用程式。 視圖(View) 顯示你的資料。 制器(Controller) 控制你的應用程式。 Wikipedia:Model, View, Controller | |  | #
### ###########
模型(MODEL) - 只是一個簡單的XML檔案
模型描述了您的應用程序,並且可在不同的硬體和軟體平台(PC、iPhone、Tablets 等)重複使用。它不關心使用者介面(UI)或表現形式。
模型採用xml編寫,儲存於web伺服器中。
<appml>
<datasource>
<database>
<connection>Northwind</connection>
<sql>SELECT
CustomerName,ContactName,City,Country
FROM Customers</sql>
</database>
</datasource>
<filters>
<query>
<field label="Customer">CustomerName</field>
<field>City</field>
<field>Country</field>
</query>
<order>
<field label="Customer">CustomerName</field>
<field>City</field>
<field>Country</field>
</order>
</filters>
</appml>
以上實例定義了資料資料庫定義了資料庫定義了資料。來源來自Northwind 資料庫。
此模型允許使用預先定義的 SQL 取得資料。它還允許透過 Customer、City 和 Country 查詢資料和排序。
檢視(VIEW) - 只是一個普通的 HTML 檔案
檢視即是 UI(User Interface:使用者介面)。它通常是一個顯示和輸入資料(可選)HTML 頁面:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="appml.css" />
</head>
<body>
<h1>My First Web Application</h1>
< div id="Place01"></div>
<script src="appml.js"></script>
<script>
customers=new
AppML("appml.html","Customers.xml");
customers.run("Place01");
</script>
</body>
#< ;/html>
#
以上 HTML 頁面使用透過執行腳本語言建立一個 AppML 對象,並將資料顯示在 id="Place01" 的 div 中。
採用了 "appml.js" 腳本檔。
CONTROLLER(控制器) - 只是一個瀏覽器很服務端的腳本
服務端腳本透過以下方式控制應用:
從瀏覽器接收請求資料
將模型和資料傳回瀏覽器
從瀏覽器接收更新資料
在伺服器上更新資料
資料通訊過程,請進行資料安全性驗證。
瀏覽器腳本透過以下方式控制應用程式:
#當頁面載入時,你可以載入<AppML> 控制器到頁面上。
使用控制器,你可以在頁面建立 <AppML> 物件。
當執行 <AppML> 物件時, 它會向伺服器請求資料。
<AppML> 物件從伺服器接受資料(使用資料模型)。
<AppML> 物件(或你的程式碼)在頁面中顯示你的資料。
(可選)web用戶修改資料。
(可選)<AppML> 可以向伺服器發送修改請求。
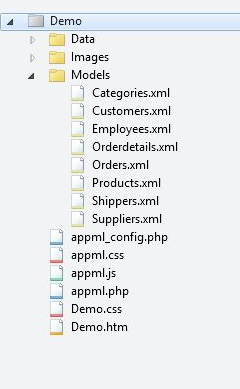
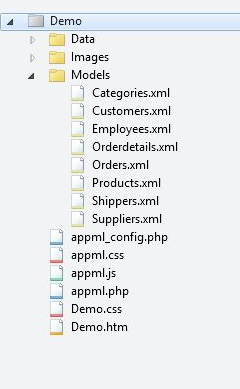
典型的Web 檔案與資料夾:

|
|
web資料夾:Demo
#資料夾:Data 圖片資料夾:Images 模型資料夾: Models 應用程式:Demo.htm 樣式:Demo.css
#<AppML> 設定檔:appml_config.php (或.htmlx) <AppML> 樣式檔:appml.css #<AppML> 瀏覽器控制器:appml.js #<AppML> 伺服器控制器:appml.php (或.htmlx) |
##
快速、靈活的應用程式開發
快速應用程式開發(Rapid Application Development、RAD)不僅是一種需求抽取方法,它也是軟體開發為一體的方法。快速應用開發目的是快速發布系統方案,而技術上的優美相對發布的速度來說是次要的。
<AppML> 提供超快速的原型設計,比傳統的軟體開發方法高出100倍的速度。
應用程式原型可以直接從應用程式模型運行,無需任何編碼。
Wikipedia: Rapid Application Development
敏捷軟體開發是基於使用者和開發者相互協作的基礎上一步一步的基底發展而來的方法。
<AppML> 應用從原型到完整的應用程式可以透過遞增的方式一步步來編寫實作。
Wikipedia: Agile Software Development
聲明式程式設計
#軟體開發往往無法依照預期的時間和預算完成。軟體編碼錯誤也常出現。
這是因為電腦程式碼是很難開發、測試、維護。
編碼已經過時了。你應該更多描述做什麼,而不是如何實現它。
使用 <AppML> 你需要在模型中宣告你的應用程式 。
使用 <AppML> 可以少寫或不用寫程式碼。
Wikipedia:Declarative
Programming
程式碼先行(Code First)
Web應用程式開發可以使用以下兩種不同的方式:
1. 程式碼先行(Code First):使用預編程,預先測試的程式碼,只增加新的應用程式說明。
2. 契約優先(Contract First):從頭開始使用完整的應用程式的說明要求編寫應用程式。
<AppML> 採用最合理的概念:程式碼先行(Code First)。
服務導向的體系結構(service-oriented architecture,SOA)
Web Service 是一個資料接口,透過URL指定,就像一個web頁面。
但它有別於web頁面,它只是一種傳達訊息的方式。
一個典型的 Web Service 為頁面提供了資料。
使用 <AppML>,HTML 顯示為使用者介面,<AppML> 提供資料。
Original Web Services 設計使用了 XML 標誌如 SOAP、WSDL 和 UDDI。
Modern Web Services# <AppML> 應用程式更簡單。
更容易理解- 可以被我們閱讀
#輕量級- 沒有不必要的程式碼或標記
易於實作- 沒有所需的開發工具
服務導向的體系結構(service-oriented architecture,SOA)是一個元件模型,它將應用程式的不同功能單元(稱為服務)透過這些服務之間定義良好的介面和契約聯繫起來。介面是採用中立的方式進行定義的,它應該獨立於實現服務的硬體平台、作業系統和程式語言。這使得建構在各種這樣的系統中的服務可以以一種統一和通用的方式進行互動。
Web Services的優勢
- ##Web services 只需要少量的程式碼
- Web services 被設計來處理一組有限的任務
- Web services 使用基於HTTP的通訊協定
- Web services 獨立於作業系統
- Web services 獨立於程式語言
- Web services 可以連接不同的應用程序,系統和設備
- Web Services 可以很容易地發布資訊
- Web Services 有利於快速應用程式開發
例如一個Web services,可以設計一個小程序,提供其他最新的股票的交易價格的應用程式。 Web services使用HTTP協定與其他系統進行通信,Web服務是獨立於作業系統和程式語言。 呼叫Web services的應用程式將始終使用HTTP協定發送請求。呼叫應用程式將永遠不會關心其他電腦運行的作業系統或程式語言。 Web services可以為更多的企業創造新的可能性,因為它提供了一種簡單的分發大量資訊的方式。 例如:航班時刻表和機票預定係統。
雲端運算(Cloud Computing)雲端運算(Cloud Computing)是SOA的擴充:應用程式即服務(Application-as-a service),儲存即服務(Storage- as-a-service),資料即服務(Data-as-a-service)。 對大多數人,雲端運算是在web上儲存資料:- 郵寄很日曆
- 文件和電子表格
- 書籍、筆記、待辦事項清單
- 音樂、圖片和影片
- 資料庫和應用程式
原因很明顯:- 有來自世界各地的存取資料
# #與他人分享我的資料