微博元標記
微博元標記Weibo Meta Tags
微博元標記,即Weibo Meta Tags,對Open graph協議下的常規meta tag進行支援和相容,並基於國情對OpenGraph不適用的物件類型或屬性進行有限擴展標記。可以和OpenGraph一起使用。
為什麼要配置Weibo Meta Tags?
傳統網路資訊單元往往以Web Page為單位,以URL為線索進行索引與串流。透過定義Weibo Meta Tags,可以穿透Web Page,準確索引網路上的Object,對網路上的內容進行格式化管理。擁有格式化的Object數據,就可以提供使用者靈活、擴充性強、易讀的內容展示模組。
如何定義物件(Object)類型?讚組件支援哪些物件(Object)類型?
在你的網站頁面的<head>標籤內,加上<meta>標籤
或
定義物件類型後,透過查詢物件屬性表,定義物件詳細屬性資訊。
網頁(webpage)、文章(article)、音訊(audio)、圖片(image)、人(person)、地點(place)、產品(product)、影片(video)、書(book)、遊戲(game)、應用程式(app)
如何定義Weibo Meta Tags
找到適合您網頁的物件類型,透過物件屬性表查詢並設定屬性值,詳細的設定將帶來更好的效果,最後將程式碼放入head中即可,以下列舉兩個部署實例進行說明
HTML
以上OG屬性可與Weibo Meta Tags屬性直接互通使用。完全使用Weibo Meta Tag程式碼格式實例如下:
將如下<meta>標籤,方式網頁的<head>標籤內。
<meta property="og:type" content="webpage" />
<meta property="og:url" content="http:/ /sports.sina.com.cn/nba/2012-12-26/06576353009.shtml" />
<meta property="og:title" content="聖誕戰總得分王!科比34 5寫歷史 暴強數據16年第2" />
<meta property="og:description" content="科比-布萊恩特不出意料地拿下34分並成為了聖誕大戰史上得分王,不僅如此,這位34歲的神已連續9場比賽得分30 ,創造了個人生涯第二好成績並向著2003年連續16場的壯舉繼續邁進!" />
//選填
<meta property="og:image" content="http://i2.sinaimg.cn/ty/nba/2012-12-26/U4934P6T12D6353009F1286DT20121226070232.jpg; weibo:webpage:create_at" content="2012-12-26 06:57:00" />
<meta name="weibo:webpage:update_at" content="2012-12-26 06:57: 00" />
嚴格定義與非嚴格定義
#單一屬性的多值定義即對某個物件屬性(即標記)可同時賦予多個不同值,屬性值依表現層產品需求依序顯示。
範例:
#HTML
##註1:目前此方法僅對所有物件類型image屬性開放,其它屬性暫不支援。
註2:image屬性多值定義目前可用來分享視窗預置圖片。
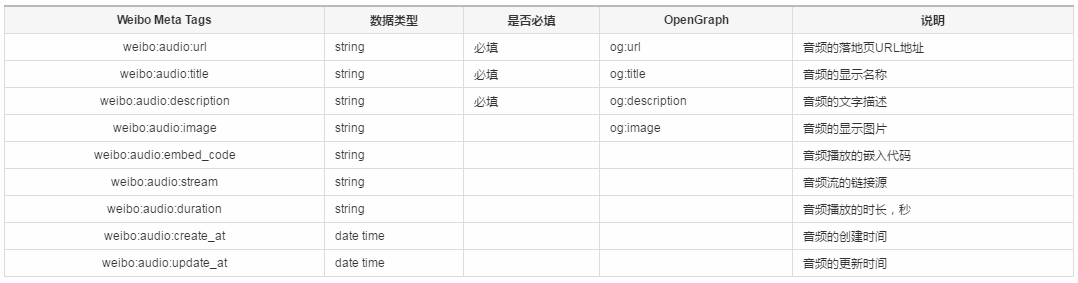
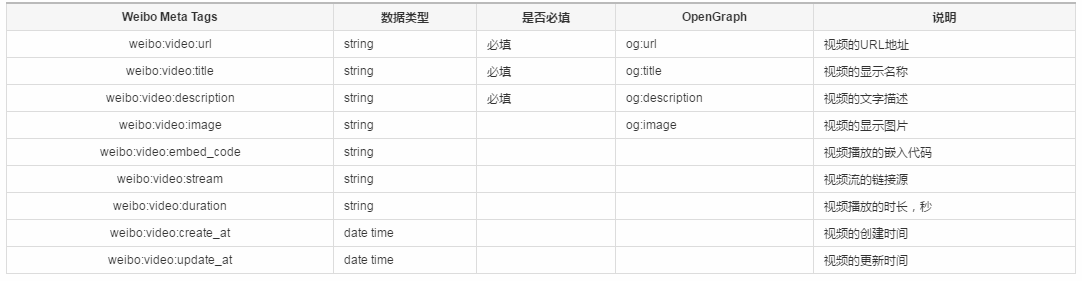
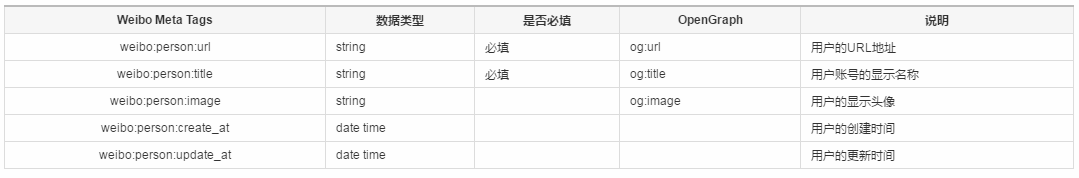
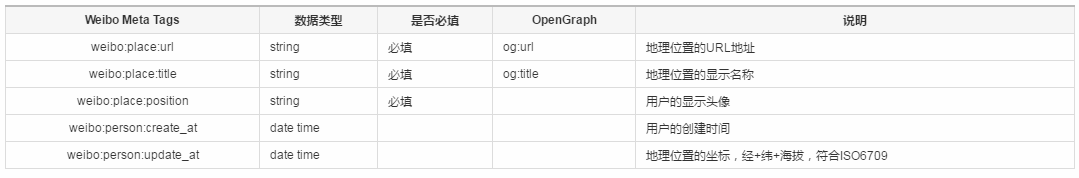
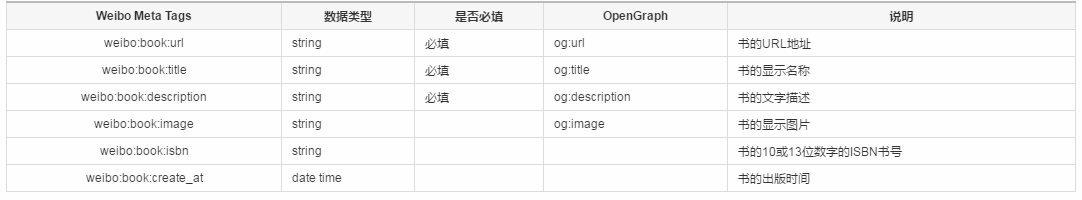
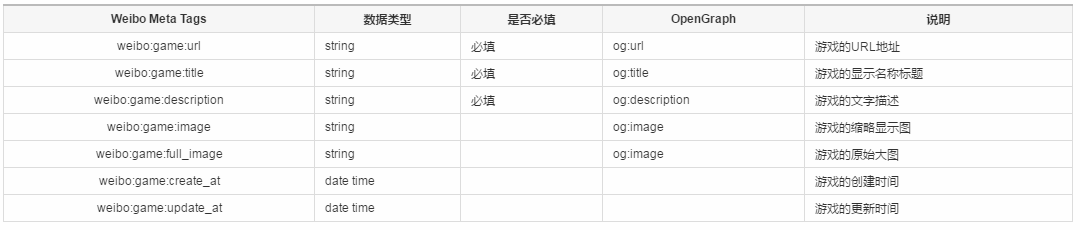
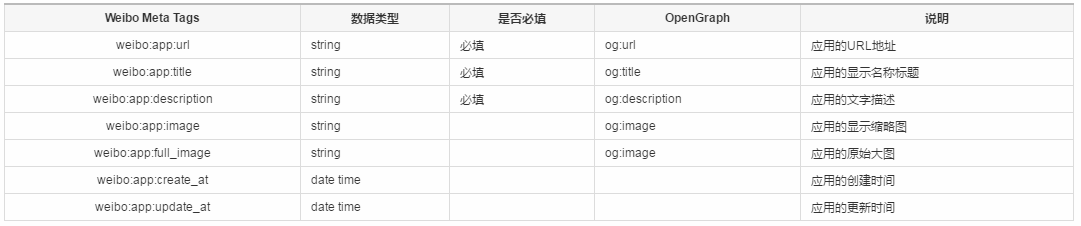
物件(object)詳細屬性表
各個類型的物件(object)下所含屬性對照表:
<meta property="og:image" content="範例圖片1" />
<meta property="og:image" content="範例圖片2 " /> ;
<meta property="og:image" content="範例圖片3" />
<meta name="weibo:webpage: image" content="圖片範例4" />
<meta name="weibo:webpage: image" content="圖片範例5" />
程式碼範例:
#程式碼範例:


程式碼範例:

#程式碼範例:
<meta property="og:type" content="video" />
<meta property="og:url" content="視訊的URL地址" />
<meta property="og:title" content="視訊的顯示名稱" />
<meta property="og:description" content="視訊的文字描述" />
//選填
<meta property="og:image" content="影片的顯示圖片" />
<meta name="weibo:video:embed_code" content ="影片播放的HTML嵌入代碼" />
<meta name="weibo:video:stream" content="視訊串流的連結來源" />
<meta name="weibo: video:duration" content="視訊播放的時長,秒" />
<meta name="weibo:video:create_at" content="視訊的創建時間" />
<meta name ="weibo:video:update_at" content="影片的更新時間" />

程式碼範例:
說明:og:image參數對應weibo:image:image(縮圖)和weibo:image:full_image(原始大圖),若需要區分縮圖與原始大圖,請分別設定weibo:image:image和weibo:image:full_image,weibo標記會覆蓋og標記。

#程式碼範例:

程式碼範例:

程式碼範例:
#說明:og:image參數對應weibo:product:image(縮圖)和weibo:product:full_image(原始大圖),若需要區分縮圖與原始大圖,請分別設定weibo:product:image和weibo:product:full_image,weibo標記會覆蓋og標記。

程式碼範例:

程式碼範例:
說明:og:image參數對應weibo:game:image(縮圖)和weibo:game:full_image(原始大圖),若需要區分縮圖與原始大圖,請分別設定weibo:game:image和weibo:game:full_image,weibo標記會覆蓋og標記。

#程式碼範例:
說明:og:image參數對應weibo:app:image(縮圖)和weibo:app:full_image(原始大圖),若需要區分縮圖與原始大圖,請分別設定weibo: app:image和weibo:app:full_image,weibo標記會覆蓋og標記。








