離子切換
切換開關類似與 HTML 的 checkbox 標籤,但它更容易在行動裝置上使用。
切換開關可以使用 toggle-assertive 來指定顏色。
<label class="toggle"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label>
此實例有是多個切換開關清單。注意,每個選項的 item 類別後需要新增 item-toggle 類別。
<ul class="list"> <li class="item item-toggle"> HTML5 <label class="toggle toggle-assertive"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label> </li> ... </ul>
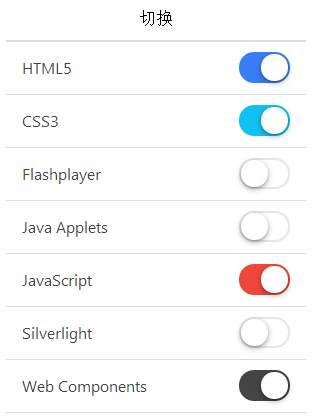
運行效果如下: