ionic tab(選項卡)
ionic tab(選項卡) 是水平排列的按鈕或鏈接,以頁間導航的切換。它可以包含文字和圖示的組合,是一種在行動裝置上流行的導航方法。
以下選項卡容器使用了 tabs 類,每個選項卡使用 tab-item 類別。預設情況下,選項卡是文字的,並沒有圖示。
實例
<div class="tabs"> <a class="tab-item"> 主页 </a> <a class="tab-item"> 收藏 </a> <a class="tab-item"> 设置 </a> </div>
預設情況,選項卡顏色為默認,你可以設定以下不同顏色樣式:tabs-default ,tabs-light ,tabs- stable ,tabs-positive ,tabs-calm ,tabs-balanced ,tabs-energized ,tabs-assertive ,tabs-royal ,tabs-dark。
要隱藏選項卡欄,可使用 tabs-item-hide 類別。
圖示標籤
在 tabs 類別後面新增 tabs-icon-only 類別可設定只顯示圖示標籤。
<div class="tabs tabs-icon-only"> <a class="tab-item"> <i class="icon ion-home"></i> </a> <a class="tab-item"> <i class="icon ion-star"></i> </a> <a class="tab-item"> <i class="icon ion-gear-a"></i> </a> </div>
頂部圖示+文字標籤
在 tabs 類別後新增 tabs-icon-top 類別可設定頂部圖示+文字標籤。
<div class="tabs tabs-icon-top"> <a class="tab-item" href="#"> <i class="icon ion-home"></i> 主页 </a> <a class="tab-item" href="#"> <i class="icon ion-star"></i> 收藏 </a> <a class="tab-item" href="#"> <i class="icon ion-gear-a"></i> 设置 </a> </div>
左側圖示+文字標籤
在 tabs 類別後新增 tabs-icon-left 類別可設定左側圖示+文字標籤。
<div class="tabs tabs-icon-left"> <a class="tab-item"> <i class="icon ion-home"></i> 主页 </a> <a class="tab-item"> <i class="icon ion-star"></i> 收藏 </a> <a class="tab-item"> <i class="icon ion-gear-a"></i> 设置 </a> </div>
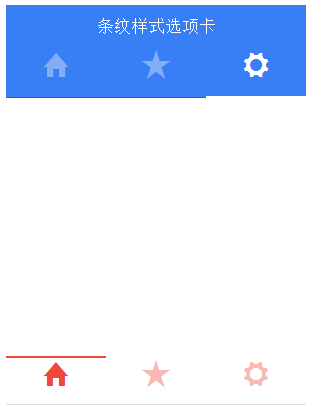
條紋樣式標籤
可以在有 tabs 的樣式名稱的元素上新增 tabs-striped 來實作像 Android 風格的 tabs。也可以新增 tabs-top 來實作選項卡在頁面頂部。
條紋選項卡顏色可透過 tabs-background-{color} 和 tabs-color-{color} 來控制, {color} 值可以是:default, light, stable, positive, calm, balanced, energized, assertive, royal, 或 dark。
注意:如果要再在選項卡上設定頭部標題,則需要使用 has-tabs-top 類別。
<div class="tabs-striped tabs-top tabs-background-positive tabs-color-light"> <div class="tabs"> <a class="tab-item active" href="#"> <i class="icon ion-home"></i> Test </a> <a class="tab-item" href="#"> <i class="icon ion-star"></i> Favorites </a> <a class="tab-item" href="#"> <i class="icon ion-gear-a"></i> Settings </a> </div> </div> <div class="tabs-striped tabs-color-assertive"> <div class="tabs"> <a class="tab-item active" href="#"> <i class="icon ion-home"></i> Test </a> <a class="tab-item" href="#"> <i class="icon ion-star"></i> Favorites </a> <a class="tab-item" href="#"> <i class="icon ion-gear-a"></i> Settings </a> </div> </div>
運行效果如下: