ionic 載入動畫
ion-spinner
ionSpinner 提供了許多種旋轉載入的動畫圖示。當你的介面載入時,你就可以呈現給使用者對應的載入圖示。
該圖示採用的是SVG。
用法
<ion-spinner icon="spiral"></ion-spinner> //默认用法
像大部分其他的ionic元件一樣,spinner也可以使用ionic的標準顏色命名規則,就像下面這樣:
<ion-spinner class="spinner-energized"></ion-spinner>
實例
HTML 程式碼
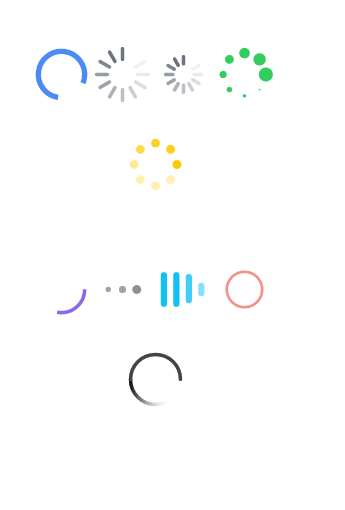
<ion-content scroll="false" class="has-header"> <p> <ion-spinner icon="android"></ion-spinner> <ion-spinner icon="ios"></ion-spinner> <ion-spinner icon="ios-small"></ion-spinner> <ion-spinner icon="bubbles" class="spinner-balanced"></ion-spinner> <ion-spinner icon="circles" class="spinner-energized"></ion-spinner> </p> <p> <ion-spinner icon="crescent" class="spinner-royal"></ion-spinner> <ion-spinner icon="dots" class="spinner-dark"></ion-spinner> <ion-spinner icon="lines" class="spinner-calm"></ion-spinner> <ion-spinner icon="ripple" class="spinner-assertive"></ion-spinner> <ion-spinner icon="spiral"></ion-spinner> </p> </ion-content>
CSS 程式碼
body {
cursor: url('../style/images/finger.png'), auto;
}
p {
text-align: center;
margin-bottom: 40px !important;
}
.spinner svg {
width: 19% !important;
height: 85px !important;
}JavaScript 程式碼
angular.module('ionicApp', ['ionic'])
.controller('MyCtrl', function($scope) {
});效果如下所示: