ionic 側欄選單
一個容器元素包含側邊選單和主要內容。透過把主要內容區域從一邊拖曳到另一邊,來讓左側或右側的側邊欄選單進行切換。
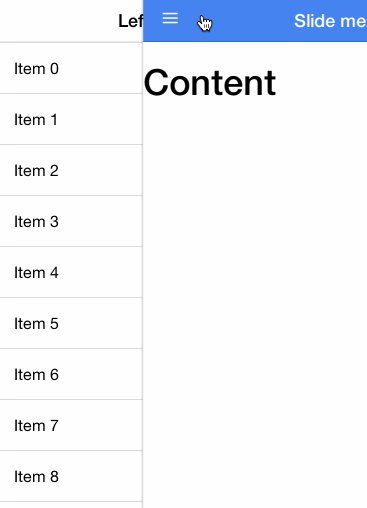
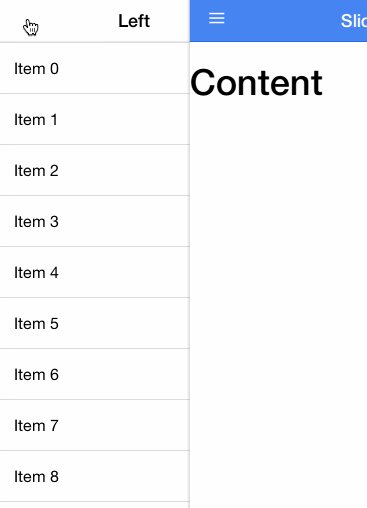
效果圖如下:

用法
要使用側邊欄選單,新增一個父元素<ion-side-menus>,一個中間內容<ion-side-menu-content>,和一個或更多<ion-side-menu> 指令。
<ion-side-menus> <!-- 中间内容 --> <ion-side-menu-content ng-controller="ContentController"> </ion-side-menu-content> <!-- 左侧菜单 --> <ion-side-menu side="left"> </ion-side-menu> <!-- 右侧菜单 --> <ion-side-menu side="right"> </ion-side-menu> </ion-side-menus>
function ContentController($scope, $ionicSideMenuDelegate) {
$scope.toggleLeft = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}API
| #屬性 | 類型 | 詳情 |
|---|---|---|
| enable-menu-with-back-views #(可選) | 布爾值 | 在返回按鈕顯示時,確認是否啟用側邊欄選單。 |
| delegate-handle | 字串 | #該句柄用於識別帶有$ionicScrollDelegate的捲動視圖。 |
ion-side-menu-content
#一個可見主體內容的容器,同層級的一個或多個ionSideMenu 指令。
用法
<ion-side-menu-content drag-content="true"> </ion-side-menu-content>
API
| #屬性 | 類型 | ##詳情|
|---|---|---|
(可選) | #布林值 | #內容是否可拖曳。預設為true。 |
ion-side-menu#一個側邊欄選單的容器,同級的一個ion-side-menu-content指令。 用法
<ion-side-menu
side="left"
width="myWidthValue + 20"
is-enabled="shouldLeftSideMenuBeEnabled()">
</ion-side-menu>
API| 類型 | ##詳情 | |
|---|---|---|
| 字串 | | #側邊欄功能表目前在哪一邊。可選的值有: 'left' 或 'right'。 |
| (可選) | 布林值 | 該側邊欄選單是否可用。 |
| (可選) | #數值 | 側欄選單應該有多少像素的寬度。預設為275。
| 參數 | 類型 | 詳情 |
|---|---|---|
| isOpen (可選) | 布林值 | #是否開啟或關閉選單。預設:切換選單。 |
toggleRight([isOpen])
切換右側側邊欄選單(如果存在)。
| 參數 | 類型 | 詳情 |
|---|---|---|
| isOpen (可選) | 布林值 | #是否開啟或關閉選單。預設:切換選單。 |
getOpenRatio()
取得開啟選單內容超出選單寬度的比例。例如,一個寬度為100px的選單被寬度為50px以50%的比例打開,將會回傳一個比例值為0.5。
傳回值: 浮點0 表示沒被打開,如果左側選單處於已開啟或正在開啟為0 到1,如果右側選單處於已開啟或正在開啟為0到-1。
isOpen()
傳回值: 布林值,判斷左側或右側選單是否已開啟。
isOpenLeft()
傳回值: 布林值左側選單是否已開啟。
isOpenRight()
傳回值: 布林值右側選單是否已開啟。
canDragContent([canDrag])
| 參數 | 類型 | #詳情 |
|---|---|---|
(可選) | 布林值 | #設定是否可以拖曳內容開啟側邊欄選單。 |
傳回值: 布林值,是否可以拖曳內容開啟側邊欄選單。
$getByHandle(handle)
| 類型 | #詳情 | |
|---|---|---|
| 字串 | |
$ionicSideMenuDelegate.$getByHandle('my-handle').toggleLeft();







