ionic 建立 APP
前面的章節中我們已經學會 ionic 框架如何匯入到專案中了。
接下來我們將介紹如何建立一個 ionic APP 應用程式。
ionic 建立APP 使用HTML、CSS 和Javascript 來構建,所以我們可以建立一個www 目錄,並在目錄下建立index.html 文件,程式碼如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Todo</title> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <link href="lib/ionic/css/ionic.css" rel="stylesheet"> <script src="lib/ionic/js/ionic.bundle.js"></script> <!-- 在使用 Cordova/PhoneGap 创建的 APP 中包含的文件,由 Cordova/PhoneGap 提供,(开发过程中显示 404) --> <script src="cordova.js"></script> </head> <body> </body> </html>
以上程式碼中,我們引進了Ionic CSS 檔案、 Ionic JS 檔案及Ionic AngularJS 擴充功能ionic.bundle.js(ionic.bundle.js)。
ionic.bundle.js 檔案已經包含了 Ionic核心JS、AngularJS、Ionic的AngularJS擴展,如果你需要引入其他 Angular 模組,可以從 lib/js/angular 目錄中呼叫。
cordova.js 是在使用 Cordova/PhoneGap 建立應用程式時產生的,不需要手動引入,你可以在 Cordova/PhoneGap 專案中找到該文件,所以在開發過程中顯示 404 是正常的。
建立APP
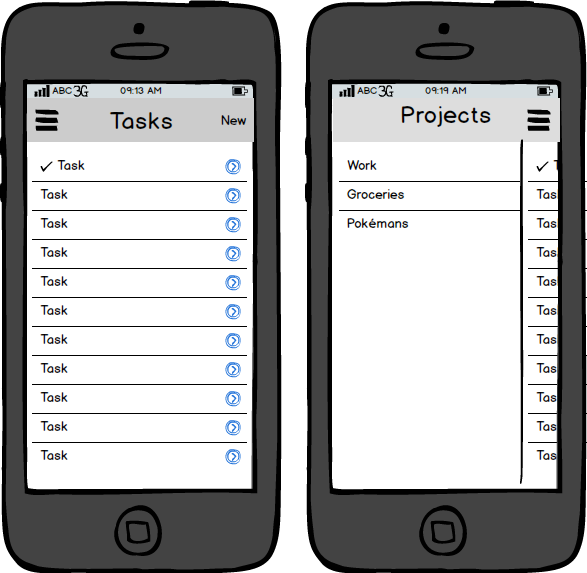
接下來我們來實作一個包含標題、側邊欄、清單等的應用程式,設計圖如下:
 ##建立側側邊欄側邊欄建立使用ion-side-menus 控制器。 編輯我們先前建立的index.html 文件,修改<body> 內的內容,如下:
##建立側側邊欄側邊欄建立使用ion-side-menus 控制器。 編輯我們先前建立的index.html 文件,修改<body> 內的內容,如下:<body> <ion-side-menus> <ion-side-menu-content> </ion-side-menu-content> <ion-side-menu side="left"> </ion-side-menu> </ion-side-menus> </body>控制器解析:
ion-side-menus:是一個有側邊欄選單的容器,可以透過點擊按鈕或滑動螢幕來展開選單。
ion-side-menu-content:展示主要內容的容器,可以透過滑動螢幕來展開menu。
ion-side-menu:存放側邊欄的容器。
angular.module('todo', ['ionic'])
之後在我們的body 標籤中加入ng-app 屬性:
<body ng-app="todo">在index.html 檔案的<script src="cordova.js"> ;</script> 上面引入app.js 檔案:
<script src="js/app.js"></script>修改index.html 檔案body 標籤的內容,程式碼如下圖:
<body ng-app="todo"> <ion-side-menus> <!-- 中心内容 --> <ion-side-menu-content> <ion-header-bar class="bar-dark"> <h1 class="title">Todo</h1> </ion-header-bar> <ion-content> </ion-content> </ion-side-menu-content> <!-- 左侧菜单 --> <ion-side-menu side="left"> <ion-header-bar class="bar-dark"> <h1 class="title">Projects</h1> </ion-header-bar> </ion-side-menu> </ion-side-menus> </body>
# #以上步驟我們已經完成了ionic 基本APP 的應用。
建立清單先建立一個控制器
TodoCtrl:<body ng-app="todo" ng-controller="TodoCtrl">
在app.js檔案中,使用控制器定義清單數據:
angular.module('todo', ['ionic'])
.controller('TodoCtrl', function($scope) {
$scope.tasks = [
{ title: 'php中文网' },
{ title: 'www.php.cn' },
{ title: 'php中文网' },
{ title: 'www.php.cn' }
];
});在index.html頁面中資料清單我們使用Angular ng-repeat 來迭代資料:
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Todo</h1>
</ion-header-bar>
<ion-content>
<!-- 列表 -->
<ion-list>
<ion-item ng-repeat="task in tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>###修改後index.html body 標籤內程式碼如下:### <body ng-app="todo" ng-controller="TodoCtrl">
<ion-side-menus>
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Todo</h1>
</ion-header-bar>
<ion-content>
<!-- 列表 -->
<ion-list>
<ion-item ng-repeat="task in tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>
<!-- 左侧菜单 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
</ion-header-bar>
</ion-side-menu>
</ion-side-menus>
<script src="http://www.php.cn/static/ionic/js/app.js"></script>
<script src="cordova.js"></script>
</body>## #############建立新增頁面######修改index.html 在###</ion-side-menus>### 後加入以下程式碼:### <script id="new-task.html" type="text/ng-template"> <div class="modal"> <!-- Modal header bar --> <ion-header-bar class="bar-secondary"> <h1 class="title">New Task</h1> <button class="button button-clear button-positive" ng-click="closeNewTask()">Cancel</button> </ion-header-bar> <!-- Modal content area --> <ion-content> <form ng-submit="createTask(task)"> <div class="list"> <label class="item item-input"> <input type="text" placeholder="What do you need to do?" ng-model="task.title"> </label> </div> <div class="padding"> <button type="submit" class="button button-block button-positive">Create Task</button> </div> </form> </ion-content> </div> </script>###以上程式碼中我們透過###<script id="new-task.html" type="text/ng-template">### 定義了新的範本頁面。 ######表單提交時觸發 createTask(task) 函數。 ###
ng-model="task.title" 會將表單的輸入資料賦值給 task 物件的 title 屬性。
修改 <ion-side-menu-content> 內的內容,程式碼如下:
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Todo</h1>
<!-- 新增按钮-->
<button class="button button-icon" ng-click="newTask()">
<i class="icon ion-compose"></i>
</button>
</ion-header-bar>
<ion-content>
<!-- 列表 -->
<ion-list>
<ion-item ng-repeat="task in tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>app.js 檔案中,控制器程式碼如下:
angular.module('todo', ['ionic'])
.controller('TodoCtrl', function($scope, $ionicModal) {
$scope.tasks = [
{ title: 'php中文网' },
{ title: 'www.php.cn' },
{ title: 'php中文网' },
{ title: 'www.php.cn' }
];
// 创建并载入模型
$ionicModal.fromTemplateUrl('new-task.html', function(modal) {
$scope.taskModal = modal;
}, {
scope: $scope,
animation: 'slide-in-up'
});
// 表单提交时调用
$scope.createTask = function(task) {
$scope.tasks.push({
title: task.title
});
$scope.taskModal.hide();
task.title = "";
};
// 打开新增的模型
$scope.newTask = function() {
$scope.taskModal.show();
};
// 关闭新增的模型
$scope.closeNewTask = function() {
$scope.taskModal.hide();
};
});建立側邊欄
透過上述步驟我們已經實現了新增功能,現在我們為app 新增側邊欄功能。
修改 <ion-side-menu-content> 內的內容,程式碼如下:<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<button class="button button-icon" ng-click="toggleProjects()">
<i class="icon ion-navicon"></i>
</button>
<h1 class="title">{{activeProject.title}}</h1>
<!-- 新增按钮 -->
<button class="button button-icon" ng-click="newTask()">
<i class="icon ion-compose"></i>
</button>
</ion-header-bar>
<ion-content scroll="false">
<ion-list>
<ion-item ng-repeat="task in activeProject.tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>新增側邊欄:
<!-- 左边栏 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
<button class="button button-icon ion-plus" ng-click="newProject()">
</button>
</ion-header-bar>
<ion-content scroll="false">
<ion-list>
<ion-item ng-repeat="project in projects" ng-click="selectProject(project, $index)" ng-class="{active: activeProject == project}">
{{project.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu><ion-item> 中的ng-class 指令設定選單啟動樣式。
這裡我們建立一個新的js 檔案app2.js(為了不與前面的混淆),程式碼如下:
angular.module('todo', ['ionic'])
/**
* The Projects factory handles saving and loading projects
* from local storage, and also lets us save and load the
* last active project index.
*/
.factory('Projects', function() {
return {
all: function() {
var projectString = window.localStorage['projects'];
if(projectString) {
return angular.fromJson(projectString);
}
return [];
},
save: function(projects) {
window.localStorage['projects'] = angular.toJson(projects);
},
newProject: function(projectTitle) {
// Add a new project
return {
title: projectTitle,
tasks: []
};
},
getLastActiveIndex: function() {
return parseInt(window.localStorage['lastActiveProject']) || 0;
},
setLastActiveIndex: function(index) {
window.localStorage['lastActiveProject'] = index;
}
}
})
.controller('TodoCtrl', function($scope, $timeout, $ionicModal, Projects, $ionicSideMenuDelegate) {
// A utility function for creating a new project
// with the given projectTitle
var createProject = function(projectTitle) {
var newProject = Projects.newProject(projectTitle);
$scope.projects.push(newProject);
Projects.save($scope.projects);
$scope.selectProject(newProject, $scope.projects.length-1);
}
// Load or initialize projects
$scope.projects = Projects.all();
// Grab the last active, or the first project
$scope.activeProject = $scope.projects[Projects.getLastActiveIndex()];
// Called to create a new project
$scope.newProject = function() {
var projectTitle = prompt('Project name');
if(projectTitle) {
createProject(projectTitle);
}
};
// Called to select the given project
$scope.selectProject = function(project, index) {
$scope.activeProject = project;
Projects.setLastActiveIndex(index);
$ionicSideMenuDelegate.toggleLeft(false);
};
// Create our modal
$ionicModal.fromTemplateUrl('new-task.html', function(modal) {
$scope.taskModal = modal;
}, {
scope: $scope
});
$scope.createTask = function(task) {
if(!$scope.activeProject || !task) {
return;
}
$scope.activeProject.tasks.push({
title: task.title
});
$scope.taskModal.hide();
// Inefficient, but save all the projects
Projects.save($scope.projects);
task.title = "";
};
$scope.newTask = function() {
$scope.taskModal.show();
};
$scope.closeNewTask = function() {
$scope.taskModal.hide();
}
$scope.toggleProjects = function() {
$ionicSideMenuDelegate.toggleLeft();
};
// Try to create the first project, make sure to defer
// this by using $timeout so everything is initialized
// properly
$timeout(function() {
if($scope.projects.length == 0) {
while(true) {
var projectTitle = prompt('Your first project title:');
if(projectTitle) {
createProject(projectTitle);
break;
}
}
}
});
});body 中ion-side-menus 程式碼如下::
<ion-side-menus>
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<button class="button button-icon" ng-click="toggleProjects()">
<i class="icon ion-navicon"></i>
</button>
<h1 class="title">{{activeProject.title}}</h1>
<!-- 新增按钮 -->
<button class="button button-icon" ng-click="newTask()">
<i class="icon ion-compose"></i>
</button>
</ion-header-bar>
<ion-content scroll="false">
<ion-list>
<ion-item ng-repeat="task in activeProject.tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>
<!-- 左边栏 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
<button class="button button-icon ion-plus" ng-click="newProject()">
</button>
</ion-header-bar>
<ion-content scroll="false">
<ion-list>
<ion-item ng-repeat="project in projects" ng-click="selectProject(project, $index)" ng-class="{active: activeProject == project}">
{{project.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu>
</ion-side-menus>







