JavaScript Array filter() 方法
JavaScript Array filter() 方法
實例
#
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<p>点击按钮获取数组中大于 18 的所有元素。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
var ages = [32, 33, 16, 40];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.filter(checkAdult);
}
</script>
</body>
</html>運行實例»##點擊"運行實例" 按鈕查看線上實例
定義和用法filter() 方法建立一個新的數組,新數組中的元素是透過檢查指定數組中符合條件的所有元素。
注意: filter() 不會對空數組進行偵測。
注意: filter() 不會改變原始陣列。
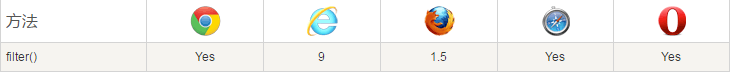
瀏覽器支援表格中的數字表示支援該方法的第一個瀏覽器的版本號碼。

array.filter(function(currentValue,index,arr), thisValue)
#參數說明
| 描述 | |
|---|---|
| function(currentValue, index,arr) | 必須。函數,數組中的每個元素都會執行這個函數函數參數: 參數描述currentValue必須。當前元素的值index可選。當期元素的索引值arr可選。當期元素屬於的陣列物件 |
| thisValue | #可選。物件作為該執行回呼時使用,傳遞給函數,用作 "this" 的值。如果省略了thisValue ,"this" 的值為"undefined" |
#技術細節
| 傳回數組,包含了符合條件的所有元素。如果沒有符合條件的元素則傳回空數組。 | |
|---|---|
| 1.6 |
#更多實例
實例
運行實例»點擊"運行實例"按鈕查看線上實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<p>点击按钮返回数组 ages 中所有元素都大于输入框指定数值的元素。</p>
<p>最小年龄: <input type="number" id="ageToCheck" value="18"></p>
<button onclick="myFunction()">点我</button>
<p>所有大于指定数组的元素有? <span id="demo"></span></p>
<script>
var ages = [32, 33, 12, 40];
function checkAdult(age) {
return age >= document.getElementById("ageToCheck").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.filter(checkAdult);
}
</script>
</body>
</html>運行實例»點擊"運行實例"按鈕查看線上實例








