JavaScript Array every() 方法
JavaScript Array every() 方法
實例
#
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<p>点击按钮检测数组的所有元素是否都大于 18 :</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
var ages = [32, 33, 16, 40];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.every(checkAdult);
}
</script>
</body>
</html>運行實例»##點擊"運行實例" 按鈕查看線上實例
定義和用法every() 方法用於偵測陣列所有元素是否都符合指定條件(透過函數提供)。 every() 方法使用指定函數來偵測陣列中的所有元素:
- #如果陣列中偵測到有一個元素不滿足,則整個表達式會傳回
- false ,且剩餘的元素不會再進行偵測。 如果所有元素都符合條件,則傳回 true。
注意: every() 不會對空數組進行偵測。
注意: every() 不會改變原始陣列。
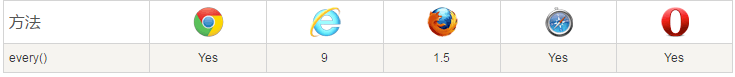
瀏覽器支援表格中的數字表示支援該方法的第一個瀏覽器的版本號碼。

array.every(function(currentValue,index,arr), thisValue)
#參數說明
| 描述 | |
|---|---|
| function(currentValue, index,arr) | 必須。函數,數組中的每個元素都會執行這個函數函數參數: 參數描述currentValue必須。當前元素的值index可選。當期元素的索引值arr可選。當期元素屬於的陣列物件 |
| thisValue | #可選。物件作為該執行回呼時使用,傳遞給函數,用作 "this" 的值。如果省略了thisValue ,"this" 的值為"undefined" |
#技術細節
| 布林值。如果所有元素都透過偵測傳回 true,否則傳回 false。 | |
|---|---|
| 1.6 |
#更多實例
實例
運行實例»點擊"運行實例"按鈕查看線上實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<p>点击按钮检测数组的所有元素是否都大于输入框中指定的数字。</p>
<p>最小年龄: <input type="number" id="ageToCheck" value="18"></p>
<button onclick="myFunction()">点我</button>
<p>是否所有年龄都符号条件? <span id="demo"></span></p>
<script>
var ages = [32, 33, 12, 40];
function checkAdult(age) {
return age >= document.getElementById("ageToCheck").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.every(checkAdult);
}
</script>
</body>
</html>運行實例»點擊"運行實例"按鈕查看線上實例








