過渡事件
transitionend 事件
實例
#
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#myDIV {
width: 100px;
height: 100px;
background: red;
-webkit-transition: width 2s; /* For Safari 3.1 to 6.0 */
transition: width 2s;
}
#myDIV:hover {
width: 400px;
}
</style>
</head>
<body>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
<div id="myDIV"></div>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<script>
// Safari 3.1 到 6.0 版本代码
document.getElementById("myDIV").addEventListener("webkitTransitionEnd", myFunction);
// 标准语法
document.getElementById("myDIV").addEventListener("transitionend", myFunction);
function myFunction() {
this.innerHTML = "过渡事件触发 - 过渡已完成";
this.style.backgroundColor = "pink";
}
</script>
</body>
</html>執行實例»##點擊"運行實例" 按鈕查看線上實例
#定義和用法transitionend 事件在CSS 完成過渡後觸發。
注意: 如果過渡在完成前移除,例如 CSS transition-property 屬性被移除,過渡事件將不被觸發。
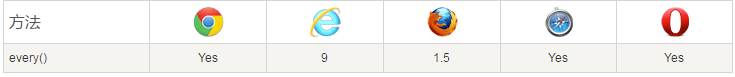
更多關於 CSS 過渡,請查看我們的CSS3 過渡。瀏覽器支援表格中的數字表示支援該事件的第一個瀏覽器的版本號碼。 "webkit" 或 "moz" 或 "o" 指定的數字為支援該事件的第一個版本號前綴。

注意: Safari 3.1 到 6.0 版本才支援該事件, 使用webkitTransitionEnd前綴。
文法
object.addEventListener("webkitTransitionEnd",
myScript);
// Safari 3.1 到 6.0 程式碼object
.addEventListener("transitionend", myScript); // Standard syntax
.addEventListener("transitionend", myScript); // Standard syntax
注意: Internet Explorer 8 及更早 IE 版本不支援 addEventListener() 方法。
技術細節| Yes | |
|---|---|
| Yes | |
| TransitionEvent |
## 相關頁面
CSS 教學: CSS3 過渡
CSS 參考手冊: CSS3 過渡屬性
CSS 參考手冊: CSS3 transition-property 屬性
#








