onwaiting 事件
onwaiting 事件
實例
#
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>该实例演示了如何向 video 元素添加 "onwaiting" 事件。</p>
<p>播放视频。</p>
<video controls onwaiting="myFunction()">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<script>
function myFunction() {
alert("稍等! 我需要缓冲下一帧");
}
</script>
</body>
</html>##運行實例»##點擊"運行實例" 按鈕查看線上實例
#定義和用法
onwaiting 事件在影片由於要播放下一幀而需要緩衝時觸發。
此事件可用於 <audio> 元素,但通常會應用在影片(<video> 元素)播放中。
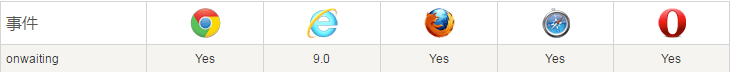
瀏覽器支援表格中的數字表示支援該事件的第一個瀏覽器的版本號碼。

語法
HTML 中:
<element
onwaiting="myScript ">試試看
JavaScript 中:#object
.onwaiting=function(){myScript };試試看
JavaScript 中, 使用addEventListener() 方法:object
注意:.addEventListener("waiting", myScript);試試看
Internet Explorer 8 及更早IE 版本不支援addEventListener() 方法。 技術細節
| No | |
|---|---|
| No | |
| Event | |
| <audio>, <video> |
#








