onseeking 事件
onseeking 事件
實例
#
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>该实例演示了如何向 video 元素添加 "onseeking" 事件。</p>
<p>视频移动到新的播放位置。</p>
<video controls onseeking="myFunction()">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<script>
function myFunction() {
alert("寻址操作完成!");
}
</script>
</body>
</html>執行實例»##點擊"運行實例" 按鈕查看線上實例
定義和用法onseeking 事件在使用者開始重新定位視訊/音訊(audio/video)時觸發。
提示:與 onseeking 事件相反的是onseeked 事件。
提示: 使用 currentTime 可以設定或傳回視訊/音訊(audio/video)播放的目前位置 。
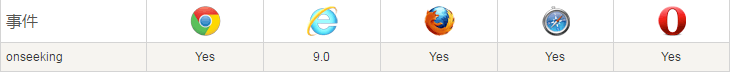
瀏覽器支援表格中的數字表示支援該事件的第一個瀏覽器的版本號碼。

語法HTML 中:
#<
JavaScript 中:element onseeking="myScript ">試試看
#object.onseeking=function(){myScript };試試看
object.addEventListener("seeking", myScript);試試看
注意: Internet Explorer 8 及更早IE 版本不支援addEventListener() 方法。
技術細節| No | |
|---|---|
| No | |
| Event | |
| <audio>, <video> |
#更多實例
執行實例»
點擊"運行實例" 按鈕查看線上實例
實例#
運行實例»點擊"運行實例"按鈕查看線上實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>以下实例演示了 onseeking 事件和 onseeked 事件的区别。</p>
<p> onseeking 事件在用户开始重新定位视频/音频(audio/video)的播放位置触发。</p>
<p> onseeked 事件在用户重新定位视频/音频(audio/video)的播放位置后触发。</p>
<p>移动视频新的播放位置。 <strong>提示:</strong> 尝试按下鼠标设置视频的不同播放位置。</p>
<video controls onseeking="myFunction()" onseeked="mySecondFunction()">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<p>seeking 触发: <span id="demo"></span> 次。</p>
<p>seeked 触发: <span id="demo2"></span> 次。</p>
<script>
x = 0;
function myFunction() {
document.getElementById("demo").innerHTML = x += 1;
}
y = 0;
function mySecondFunction() {
document.getElementById("demo2").innerHTML = y += 1;
}
</script>
</body>
</html>運行實例»點擊"運行實例"按鈕查看線上實例
實例##
執行實例»
點擊"運行實例"按鈕查看線上實例
##<!DOCTYPE html>
<html>
<body>
<p>该实例中,我们向 video 元素添加了 "seeking" 事件。 currentTime 属性返回视频播放的当前位置。</p>
<p>移动视频新的播放位置。</p>
<video id="myVideo" controls>
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<p>播放位置: <span id="demo"></span></p>
<script>
// 获取 id="myVideo" 的 <video> 元素
var x = document.getElementById("myVideo");
// 如果寻找完成,即向视频添加 seeked 事件,并执行响应的函数
x.addEventListener("seeking", myFunction);
function myFunction() {
// 显示 id="demo" 的 p 元素中的视频当前播放位置
document.getElementById("demo").innerHTML = x.currentTime;
}
</script>
</body>
</html>
執行實例»點擊"運行實例"按鈕查看線上實例
<!DOCTYPE html>
<html>
<body>
<p>该实例演示了如何使用 HTML DOM 向 audio 元素添加 "onseeking" 事件。</p>
<p>移动音频到新的播放位置。</p>
<audio controls onseeking="myFunction()">
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 audio 元素。
</audio>
<script>
function myFunction() {
alert("寻址操作完成!");
}
</script>
</body>
</html>
執行實例»點擊"運行實例" 按鈕查看線上實例








