onplaying 事件
onplaying 事件
實例
#
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>该实例演示了如何向 video 元素添加 "onplaying" 事件。</p>
<p>尝试播放,暂停然后再次播放视频。</p>
<video controls onplaying="myFunction()">
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<script>
function myFunction() {
alert("视频正在播放");
}
</script>
</body>
</html>執行實例»##點擊"運行實例" 按鈕查看線上實例
定義和用法onplaying 事件在視訊/音訊(audio/video)暫停或在緩衝後準備重新開始播放時觸發。
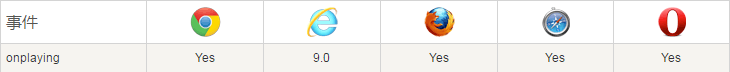
瀏覽器支援表格中的數字表示支援該事件的第一個瀏覽器的版本號碼。

語法HTML 中:
<
JavaScript 中:element
onplaying="myScript">試試看
object.onplaying=function(){ myScript};試試看
object.addEventListener("playing ", myScript);試試看
注意: Internet Explorer 8 及更早IE 版本不支援addEventListener() 方法。
技術細節| No | |
|---|---|
| No | |
| Event | |
| <audio>, <video> |
#更多實例##實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>该实例演示了如何向 audio 元素添加 "onplaying" 事件。</p>
<p>尝试播放,暂停然后再次播放视频。</p>
<audio controls onplaying="myFunction()">
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 HTML5 video。
</audio>
<script>
function myFunction() {
alert("视频正在播放");
}
</script>
</body>
</html>
執行實例»點擊"運行實例" 按鈕查看線上實例








