ondragstart 事件
ondragstart 事件
實例
#
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<style>
.droptarget {
float: left;
width: 100px;
height: 35px;
margin: 15px;
padding: 10px;
border: 1px solid #aaaaaa;
}
</style>
</head>
<body>
<p>在两个矩形框中来回拖动 p 元素:</p>
<div class="droptarget" ondrop="drop(event)" ondragover="allowDrop(event)">
<p ondragstart="dragStart(event)" ondragend="dragEnd(event)" draggable="true" id="dragtarget">拖动我!</p>
</div>
<div class="droptarget" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<p style="clear:both;"><strong>注意:</strong>Internet Explorer 8 及更早 IE 版本或 Safari 5.1 及更早版本的浏览器不支持 drag 事件。</p>
<p id="demo"></p>
<script>
function dragStart(event) {
event.dataTransfer.setData("Text", event.target.id);
document.getElementById("demo").innerHTML = "开始拖动 p 元素";
}
function dragEnd(event) {
document.getElementById("demo").innerHTML = "完成 p 元素的拖动。";
}
function allowDrop(event) {
event.preventDefault();
}
function drop(event) {
event.preventDefault();
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
</script>
</body>
</html>執行實例»##點擊"運行實例" 按鈕查看線上實例
定義和用法ondragstart 事件在使用者開始拖曳元素或選擇的文字時觸發。 拖曳是 HTML5 中非常常見的功能。 更多資訊可以查看我們 HTML 教程中的 HTML5 拖放。
注意: 為了讓元素可拖曳,需要使用 HTML5draggable 屬性。
提示: 連結和圖片預設是可拖曳的,不需要 draggable 屬性。
在拖曳的過程中會觸發以下事件:- 在拖曳目標上觸發事件 (來源元素):
- ondragstart - 使用者開始拖曳元素時觸發ondrag - 元素正在拖曳時觸發ondragend - 使用者完成元素拖曳後觸發
- 釋放目標時觸發的事件:
- #ondragenter - 當被滑鼠拖曳的物件進入其容器範圍內時觸發此事件#ondragover - 當某被拖曳的物件在另一個物件容器範圍內拖曳時觸發此事件ondragleave - 當被滑鼠拖曳的物件離開其容器範圍內時觸發此事件ondrop - 在一個拖曳過程中,釋放滑鼠鍵時觸發此事件
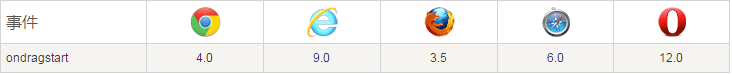
#瀏覽器支援
注意: 拖曳元素時,每隔350 毫秒會觸發ondragover 事件。

語法HTML 中:
#<
JavaScript 中:element ondragstart="myScript ">試試看
#object.ondragstart=function(){myScript };試試看
object.addEventListener("dragstart", myScript);試試看
注意: Internet Explorer 8 及更早IE 版本不支援addEventListener() 方法。
技術細節| Yes | |
|---|---|
| Yes | |
| DragEvent | |
| ## All HTML elements |








