控制項
地圖控制項概述
百度地圖上負責與地圖互動的UI元素稱為控制項。百度地圖API中提供了豐富的控件,您也可以透過Control類別來實作自訂控件。
地圖API中提供的控制項有:
Control:控制項的抽象基底類別,所有控制項均繼承此類的方法、屬性。透過此類您可實現自訂控制項。
NavigationControl:地圖平移縮放控制項,PC端預設位於地圖左上方,它包含控制地圖的平移和縮放的功能。移動端提供縮放控件,預設位於地圖右下方。
OverviewMapControl:縮略地圖控制項,預設位於地圖右下方,是可折疊的縮圖。
ScaleControl:比例尺控制項,預設位於地圖左下方,顯示地圖的比例關係。
MapTypeControl:地圖類型控制項,預設位於地圖右上方。
CopyrightControl:版權控制項,預設位於地圖左下方。
GeolocationControl:定位控制項,針對行動端開發,預設位於地圖左下方。
為地圖新增控制項
可以使用Map.addControl()方法新增控制項。在此之前地圖需要進行初始化。例如,要將標準地圖控制項新增至地圖中,可在程式碼中新增下列內容:
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
map.addControl(new BMap.NavigationControl());可以新增多個控制項。在本例中我們為地圖新增一個平移縮放控制項、一個比例尺控制項和一個縮圖控制項。在地圖中新增控制項後,它們即刻生效。
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.OverviewMapControl());
map.addControl(new BMap.MapTypeControl());
map.setCurrentCity("北京"); // 仅当设置城市信息时,MapTypeControl的切换功能才能可用控制控制項位置
初始化控制項時,可提供一個可選參數,其中的anchor和offset屬性共同控制控制項在地圖上的位置。
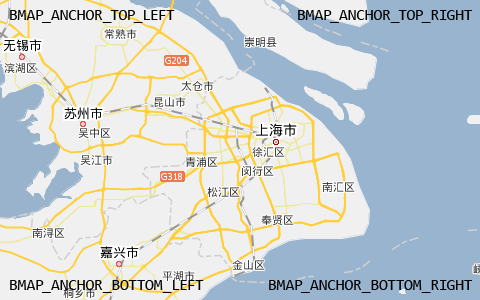
控制項停靠位置 anchor表示控件的停靠位置,即控件停靠在地圖的哪個角落。當地圖尺寸改變時,控制會根據停靠位置的不同來調整自己的位置。 anchor允許的值為:
BMAP_ANCHOR_TOP_LEFT 表示控制項定位於地圖的左上角。
BMAP_ANCHOR_TOP_RIGHT 表示控制項定位於地圖的右上角。
BMAP_ANCHOR_BOTTOM_LEFT 表示控制項定位於地圖的左下角。
BMAP_ANCHOR_BOTTOM_RIGHT 表示控制項定位於地圖的右下角。

控制項位置偏移量
#除了指定停靠位置外,還可以透過偏移量來指示控制項距離地圖邊界有多少像素。如果兩個控制項的停靠位置相同,那麼控制項可能會重疊在一起,這時就可以透過偏移值使二者分開顯示。
本範例將比例尺放置在地圖的左下角,由於API預設會有版權訊息,因此需要添加一些偏移值以防止控制項重疊。
var opts = {offset: new BMap.Size(150, 5)}
map.addControl(new BMap.ScaleControl(opts));修改控制項配置
地圖API的控制項提供了豐富的設定參數,您可參考API文檔來修改它們以便得到符合要求的控制外觀。例如,NavigationControl控制項就提供以下類型:
BMAP_NAVIGATION_CONTROL_LARGE 表示顯示完整的平移縮放控制項。
BMAP_NAVIGATION_CONTROL_SMALL 表示顯示小型的平移縮放控制項。
BMAP_NAVIGATION_CONTROL_PAN 表示只顯示控制項的平移部分功能。
BMAP_NAVIGATION_CONTROL_ZOOM 表示只顯示控制項的縮放部分功能。
下圖從左向右依序展示了上述不同類型的控制項外觀:

#上圖前4個為PC端平移縮放控制項樣式,最後一個為行動端縮放控制項樣式。
下面的範例將調整平移縮放地圖控制項的外觀。
var opts = {type: BMAP_NAVIGATION_CONTROL_SMALL}
map.addControl(new BMap.NavigationControl(opts));自訂控制項
百度地圖API可讓您透過繼承Control來建立自訂地圖控制項。
要建立可用的自訂控件,您需要做以下工作:
1.定義自訂控制項的建構子。 2.設定自訂控制項建構子的prototype屬性為Control的實例,以便繼承控制項基底類別。 3.實作initialize()方法並提供defaultAnchor和defaultOffset屬性。
定義建構子並繼承Control
首先您需要定義自訂控制項的建構函數,並在建構函式中提供defaultAnchor和defaultOffset兩個屬性,以便API正確定位控制位置,接著讓其繼承於Control。在下面的範例中我們定義一個名為ZoomControl的控件,每次點擊將地圖放大兩個層級。它具有文字標識,而不是平移縮放控制項中使用的圖形圖示。
// 定义一个控件类,即function
function ZoomControl(){
// 设置默认停靠位置和偏移量
this.defaultAnchor = BMAP_ANCHOR_TOP_LEFT;
this.defaultOffset = new BMap.Size(10, 10);
}
// 通过JavaScript的prototype属性继承于BMap.Control
ZoomControl.prototype = new BMap.Control();初始化自訂控制項
當呼叫map.addControl()方法新增自訂控制項時,API會呼叫該物件的initialize()方法用來初始化控件,您需要實作此方法並在其中建立控制項所需的DOM元素,並新增DOM事件。所有自訂控制項中的DOM元素最終都應該加入到地圖容器(即地圖所在的DOM元素)中去,地圖容器可以透過map.getContainer()方法取得。最後initialize()方法需要傳回控制項容器的DOM元素。
// 自定义控件必须实现initialize方法,并且将控件的DOM元素返回
// 在本方法中创建个div元素作为控件的容器,并将其添加到地图容器中
ZoomControl.prototype.initialize = function(map){
// 创建一个DOM元素
var div = document.createElement("div");
// 添加文字说明
div.appendChild(document.createTextNode("放大2级"));
// 设置样式
div.style.cursor = "pointer";
div.style.border = "1px solid gray";
div.style.backgroundColor = "white";
// 绑定事件,点击一次放大两级
div.onclick = function(e){
map.zoomTo(map.getZoom() + 2);
}
// 添加DOM元素到地图中
map.getContainer().appendChild(div);
// 将DOM元素返回
return div;
}新增自訂控制項
新增自訂控制項與新增其他控制項方法一致,呼叫map.addControl ()方法即可。
// 创建控件实例 var myZoomCtrl = new ZoomControl();
// 加入地圖當中 map.addControl(myZoomCtrl);








