全景圖展現
概述
百度全景地圖提供沿著全景覆蓋城市指定道路、指定位置點360度的全景視圖,相比二維地圖全景圖更加真實、直觀。
全景地圖API目前涵蓋的城市與百度地圖(map.baidu.com)完全相同,且保持跟百度地圖完全一致的更新頻次。
百度LBS開放平台透過JavaScript API對外提供全景功能,且預設PC端採用flash技術渲染,手機瀏覽器端採用JavaScript渲染,確保服務在各瀏覽器下的可用性。另外,由於flash本次渲染存在跨域等問題,因此PC端使用全景功能時需要將全景範例部署到伺服器上查看,直接在本地雙擊範例無法顯示全景圖。
以下是全景圖效果:

全景控制項
透過全景控制項可以從普通地圖進入全景地圖,新增全景控制項的方式同新增工具列等控制項類似
程式碼如下:
var stCtrl = new BMap.PanoramaControl(); stCtrl.setOffset(new BMap.Size(20, 20)); map.addControl(stCtrl);
點選全景控制項會進入全景圖,點擊全景圖右上角的關閉按鈕會退回到普通地圖。
全景地圖用法
全景地圖可以像普通地圖一樣作為div添加到網頁裡。以下給出展示全景圖的核心程式碼並給予程式碼說明。
<div id="panorama" style="width:100%;height:100%"></div> //1
<script type="text/javascript">
window.onload = function(){
var panorama = new BMap.Panorama('panorama'); //2
panorama.setPosition(new BMap.Point(120.320032, 31.589666)); //3
// panorama.setId('0100010000130501122416015Z1');
panorama.setPov({heading: -40, pitch: 6}); //4
}
</script>說明:
1) 建立一個div,該div作為容器「包含」全景地圖;
2) 建立全景對象(Panorama),建構函數參數與1)中建立的div id相同;
3) 透過經緯度座標設定顯示特定位置的全景地圖;除了指定經緯度外,還可以透過指定全景的id設定目前顯示的全景視圖,如程式碼註解部分;
4) heading和pitch兩個參數用於設定全景的視角,其中heading指攝影機水平方向( 「搖頭」)的角度,正北方向為0,正東為90,正南為180,正西為270;pitch指攝影機的垂直方向(「點頭」)。
設定全景地圖控制項
透過設定Panorama類別的PanoramaOption參數與setOptions方法可以指定是否顯示全景地圖裡的導覽控制項、道路指引控制項及相簿控制項等。
設定隱藏導航控制項的核心程式碼如下:
//通过PanoramaOption指定
var panorama = new BMap.Panorama('panorama', {navigationControl: false}); //默认为显示导航控件,默认值为true
//通过setOptions方法指定
Panorama.setOptions({navigationControl:false});設定道路指引控制項的核心程式碼如下:
//通过PanoramaOption指定
var panorama = new BMap.Panorama('panorama', {linksControl:false}); //默认为显示道路指引控件,默认值为true
//通过setOptions方法指定
Panorama.setOptions({linksControl:false});#如上方法也可以設定全景相簿控制項是否已展示及展示樣式,核心程式碼如下:
panorama.setOptions({
albumsControl: true,
albumsControlOptions:{anchor:BMAP_ANCHOR_TOP_LEFT, //设置相册显示位置
offset:new BMap.Size(10,10),//设置相册距离左上角偏移量
maxWidth:100%,//设置相册控件的最大显示宽度
imageHeight:80//设置相册控件的高度
}
});設定全景內顯示的poi類型
Panorama的setPanoramaPOIType方法可以指定顯示的poi類型,目前支援的類型包括:飯店、餐飲、電影院、公車站點、室內景等。設定類型為BMAP_PANORAMA_POI_NONE時,表示隱藏掉所有的poi。
指定全景視野內僅顯示餐廳類型核心代碼:
panorama.setPanoramaPOIType(BMAP_PANORAMA_POI_CATERING); //餐饮
panorama.setPov({pitch: 6, heading: 138});室內景地圖用法
百度地圖API除了支援沿道路的全景外,還支援景點、飯店內的室內景。室內景與普通全景的差異在於:
1) 普通全景支援根據經緯度和id兩種方式設定全景圖,而室內景只能透過id設定;
2) 普通全景PanoramaOption類不支援室內景切換控件,室內景則支援。
為室內景設定內景切換控制項的核心程式碼:
var panorama = new BMap.Panorama('panorama', {
'disableIndoorSceneSwitchControl': true //默认为显示室内景场景点切换控件,默认值为false
});
panorama.setOptions({
'disableIndoorSceneSwitchControl': true
});取得全景地圖資料
除了展示特定位置、特定視角的全景圖外,JavaScript API也支援取得該類別信息,以下給出獲取全景Id和經緯度座標的範例。
var panorama = new BMap.Panorama('panorama', {
'disableIndoorSceneSwitchControl': true //默认为显示室内景场景点切换控件,默认值为false
});
panorama.setOptions({
'disableIndoorSceneSwitchControl': true
});
1) PanoramaService類別用於建立檢索全景資料資訊類別的實例,提供了getPanoramaById(根據pid取得全景資料) getPanoramaByPOIId(根據POIId取得全景資料) getPanoramaByLocation(根據座標返回距離此處最近的全景資料)三個方法用於取得全景資料。
2) getPanoramaByLocation方法可根據座標傳回距離此處最近的全景數據,當取得不到數據時,回呼函數參數為null。
全景地圖事件
JavaScript API提供position_changed(位置改變事件)links_changed(相鄰道路全景變化事件)、pov_changed(視角改變事件)、zoom_changed(zoom等級改變事件)等事件,用來監測全景狀態的變化。
用法如下:
var panorama = new BMap.Panorama('panorama');
panorama.setPosition(new BMap.Point(120.320032, 31.589666));
panorama.addEventListener('position_changed', function(e){ //注册全景位置改变事件
var pos = this.getPosition();
console.log(e.type);
});#在全景地圖裡加入標註
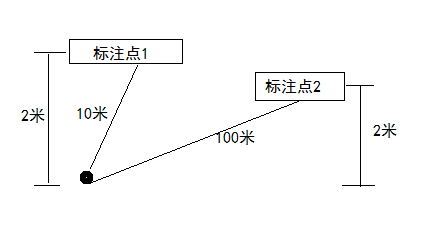
PanoramaLabel是全景標註類,可設定全景標註的位置(position)和三維高度(altitude)屬性,其中三維高度具有「近大遠小」的特點,即全景標註點離全景中心點越近,同一個高度值會顯示得更高,如下圖同時設定標註1和標註2的高度為2米,但是由於標註1距中心點較標註2近,故標註1顯示的要高些。

透過Panorama類別的addOverlay方法可將PanoramaLabel標註加入全景圖中。用法如下:
var panorama = new BMap.Panorama('panorama');
panorama.setPosition(new BMap.Point(116.403925,39.913903));//坐标点在天安门
var labelPosition = new BMap.Point(116.403925,39.913903);
var labelOptions = {
position: labelPosition,
altitude:5
};//设置标注点的经纬度位置和高度
var label = new BMap.PanoramaLabel('自定义标注-天安门广场', labelOptions);//创建全景标注对象
panorama.addOverlay(label);//在全景地图里添加该标注
panorama.setPov(label.getPov()); //修改点的视角,朝向该label除了新增全景標註外,還可以觸發全景標註的點選(click)、滑鼠移入(mouseover)、滑鼠移出(mouseout )、刪除(remove)事件。以下是點選事件的使用方法:
label.addEventListener('click', function() { //给标注点注册点击事件
panorama.setPov({ //修改点的视角
pitch: 15,
heading: 180
});
});







