簡介
目錄
- 1 JavaScript API功能介紹
- #2 面向的讀者
- 3 座標轉換
- ##4 #版本說明及申請API ak
- 5 取得JavaScript API服務方法 ##6
- #開發行動平台上的地圖應用程式 7
- Https 說明
- 7.1
- 申請 7.2
- 配置
#8 - 非同步載入 9
- 相容性 10
- #取得技術支援途徑
JavaScript API功能介紹
百度地圖JavaScript API是一套由JavaScript語言編寫的應用程式接口,它能夠幫助您在網站中建立功能豐富、互動性強的地圖應用,包含了構建地圖基本功能的各種接口,提供了諸如本地搜索、路線規劃等數據服務。
基本地圖功能:展示(支援2D圖、3D圖、衛星圖)、平移、縮放、拖曳等。
地圖控制項展示功能:可以在地圖上新增/刪除鷹眼、工具列、比例尺、自訂版權、地圖類型及定位控件,並且可以設定各類別控制項的顯示位置。
覆蓋功能:支援在地圖上新增/刪除點、線、面、熱區、行政區劃、使用者自訂覆蓋物等;開源庫提供富標註、標註管理器、聚合marker、自訂覆蓋物等功能。
工具類功能:提供經緯度座標與螢幕座標互轉功能;開源庫裡提供測距、幾何運算及GPS座標/國測局座標轉百度座標等功能。
定位功能:支援IP定位及瀏覽器(支援html5特性瀏覽器)定位功能。
右鍵選單功能:支援在地圖上新增右鍵選單。
滑鼠互動功能:支援動態修改滑鼠樣式、滑鼠拖曳/縮放地圖及滑鼠繪製等功能。
圖層功能:支援重設地圖底圖、地圖上疊加即時交通圖層或自訂圖層功能。
本地搜尋功能:包含依據城市、矩形範圍、圓形範圍等條件進行POI搜尋;且支援使用者自有資料的擷取。
公車檢索:支援起始點座標、起始點名稱、LocalSearchPoi實例三種檢索條件的檢索;檢索結果支援便利、可轉乘、少步行、不搭乘地鐵四種方案。
駕駛檢索:支援起始點座標、起始點名稱、LocalSearchPoi實例三種檢索條件的檢索;傳回最短時間、最短距離、避開高速的駕車導航結果;且提供計算叫車費用服務。
步行導航:提供步行導航方案。
逆/地理編碼:支援百度座標與位址描述資訊之間的轉換服務。
個人化資料展示功能:使用者自有資料儲存到LBS.雲端後,JavaScript API可以提供以麻點圖形式展示自有資料功能。
的讀者
API是提供給那些具有一定JavaScript程式設計經驗和了解物件導向概念的讀者使用。此外,讀者也應該對地圖產品有一定的了解。
您在使用上遇到任何問題,都可以透過API論壇回饋給我們。
座標轉換
國際經緯度座標標準為WGS-84,國內必須至少使用國測局製定的GCJ-02,對地理位置進行首次加密。百度座標在此基礎上,進行了BD-09二次加密措施,更加保護了個人隱私。百度對外介面的座標系並不是GPS採集的真實經緯度,需要透過座標轉換介面進行轉換。
座標轉換、批次座標轉換範例詳見JavaScript API範例【地圖範例_座標換算】。
版本說明及申請API ak
為了統一平台服務的配額管理,JavaScript API在新版本引進ak機制。 JavaScript API v1.4及以前版本無須申請金鑰(ak),自v1.5版本開始需要先申請金鑰(ak),才可使用,如需取得更高配額,請點選申請認證企業用戶。
位址:
http://api.map.baidu.com/api?v=1.4 //参数v表示您加载API的版本,使用JavaScript APIv1.4及以前版本可使用此方式引用。 http://api.map.baidu.com/api?v=2.0&ak=您的密钥 //使用JavaScript APIv2.0请先申请密钥ak,按此方式引用。
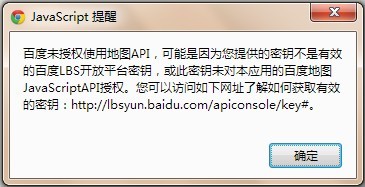
當權限驗證(ak)失敗時,會回報以下錯誤:

尚未在API控制台申請ak,即'...ak=';
密鑰設定錯誤,如E4805d16520de693a3fe707cdc962045為正確的ak,但是設定時輸入的ak為E4805d16520de693a3fe707cdc962045xx;
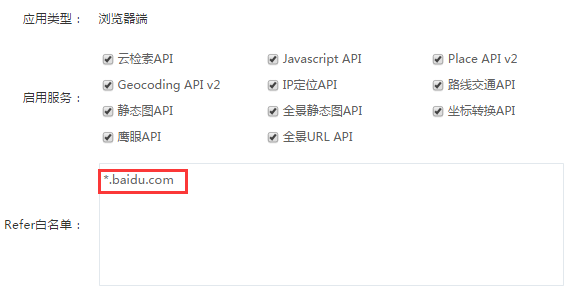
密鑰未通過白名單,如下圖的ak在非baidu.com域名下會報錯。

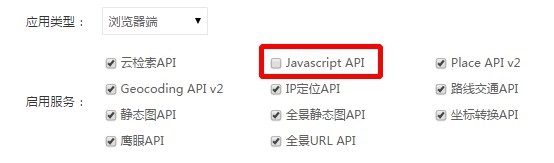
API控制台關閉JavaScript API時會報錯;

錯誤的使用「服務端AK」用於JavaScript API,JS API只支援瀏覽器類型的ak(自2016年1月15日昇級)
因新系統升級,新建“服務端AK”不再支援瀏覽器端使用;在瀏覽器端使用,請選擇“瀏覽器端AK”,例如JavaScript API只支援瀏覽器類型AK。
對於先前申請的服務端AK,不變更即不受影響,仍支援瀏覽器端使用;如更新舊的服務端AK,再次儲存,則按新建立AK處理,不再支援瀏覽器端使用。
取得JavaScript API服務方法
#自JS APIv1.5之後,最新版本為2.0,您需要先申請金鑰(ak),才能成功載入API JS檔。 ak的使用方法如下:
<script src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥" type="text/javascript"></script>
其中參數v為API目前的版本號,目前最新版本為2.0。在1.2版本之前您還可以設定services參數,以告知API是否加載服務部分,true表示加載,false表示不加載,預設為true。
地圖API是由JavaScript語言編寫的,您在使用之前需要透過<script>標籤將API引用到頁面中:
使用V1.4及先前版本的引用方式:
<script src="http://api.map.baidu.com/api?v=1.4" type="text/javascript"></script>
使用V2.0版本的參考方式:
<script src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥" type="text/javascript"></script>#
其中參數v為API目前的版本號,目前最新版本為2.0。在1.2版本之前您還可以設定services參數,以告知API是否加載服務部分,true表示加載,false表示不加載,預設為true。
開發行動平台上的地圖應用程式
API自1.1版起開始支援iPhone、Android這樣的行動平台。使用者透過手機瀏覽器就可以存取由地圖API創建出來的應用程式。行動平台的螢幕尺寸通常比PC或筆記本小,操作方式也有所不同。為了更好的在手機瀏覽器上展示地圖,我們有以下建議:
將地圖容器高設定為100%,使其充滿整個螢幕,或者您也可以計算瀏覽器視窗的大小並進行設定。
加入下面的meta標籤: <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> 這樣做是為了讓頁面以正常比例進行顯示並且禁止使用者縮放頁面的操作。
您可以參考 Apple's Developer documentation 和 Android documentation 以獲得更多資訊。

行動端開發具體實作請參考相關下載_範例程式碼提供的Demo原始碼。
Https 說明
申請
#JavaScript API首家支援Https,已全面開放,無需申請Https服務可直接使用。
如您需要更高配額,請您認證企業訊息,成為企業認證使用者後,獲得更高的服務配額。
注意:僅JavaScript API V2.0 版本支援https,其他JavaScript API版本皆不支援。使用https服務,請先檢查您的版本。
設定
1. 如果使用JavaScript API ,則需要加一個特殊欄位(s=1):
https://api.map .baidu.com/api?v=2.0&ak=你的密鑰&s=1;
2. 對於Web API 無需加特殊字段,直接使用HTTPS協議訪問即可,如Geocoding:
https://api.map.baidu.com/geocoder/v2/?ak=你的秘鑰&callback=renderReverse&location=39.983424,116.322987&output=xml&pois=1
3. 如果對資料安全要求高,建議使用POST請求,避免把請求參數放到URI中敏感資訊被洩露;
#異步加載
JavaScript API支援異步加載,您可以在引用腳本的時候加入callback參數,當腳本載入完成後callback函數會立刻被呼叫。請參考下面的使用範例:
<html>
<head>
<meta charset="utf-8"/>
<meta charset="utf-8"/> ;
<title>非同步載入</title>
<script type="text/javascript">
function initialize() .{ ##mp map');
mp.centerAndZoom(new BMap.Point(121.491, 31.233), 11);
}
script");
script.src = "http://api.map.baidu.com/api?v=2.0&ak=您的密鑰&callback=initialize";//此為v2.0版本的引用方式
// http://api.map.baidu.com/api?v=1.4&ak=您的密鑰&callback=initialize"; //此為v1.4版本及先前版本的引用方式
# # document.body.appendChild(script);
}
window.onload = loadScript;
</script> ##</head> ## <div id="map" style="width:500px;height:320px"></div>
</body>
</html>
#
相容性
瀏覽器:IE 6.0 、Firefox 3.6 、Opera 9.0 、Safari 3.0 、Chrome
作業系統:Windows、Mac、Linux
行動平台:iPhone、Android
取得技術支援路徑
如果您在使用百度地圖API中遇到問題,請嘗試透過以下途徑解決:
確認您使用了正確的地圖API位址。
造訪百度地圖API論壇,尋找相關問題的帖子,或將您的問題發佈到貼吧。
查看常見問題。
加入百度HI群。








