DOM 簡介
透過 HTML DOM,可存取 JavaScript HTML 文件的所有元素。
HTML DOM (文件物件模型)
當網頁被載入時,瀏覽器會建立頁面的文件物件模型(Document Object Model)。
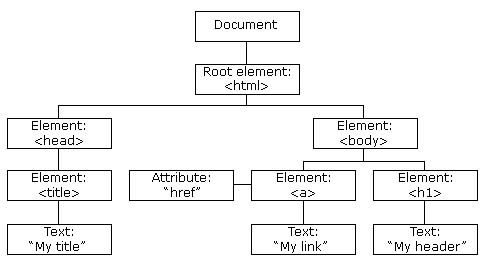
HTML DOM 模型被建構成物件的樹:
HTML DOM 樹
![]()

透過可程式化的物件模型,JavaScript 獲得了足夠的能力來建立動態的HTML。
JavaScript 能夠改變頁面中的所有HTML 元素
#JavaScript 能夠改變頁面中的所有HTML 屬性
-
#JavaScript 能夠改變頁面中的所有CSS 樣式
JavaScript 能夠對頁面中的所有事件做出反應
尋找HTML 元素
通常,透過JavaScript,您需要操作HTML 元素。
為了做到這件事情,您必須先找到該元素。有三種方法來做這件事:
透過id 找到HTML 元素
透過標籤名稱找到HTML 元素
透過類別名稱找到HTML 元素
透過id 找出HTML 元素
在DOM 中尋找HTML 元素的最簡單的方法,是透過使用元素的id。
本例查找id="intro" 元素:
實例
#
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<p id="intro">你好世界!</p>
<p>该实例展示了 <b>getElementById</b> 方法!</p>
<script>
x=document.getElementById("intro");
document.write("<p>文本来自 id 为 intro 段落: " + x.innerHTML + "</p>");
</script>
</body>
</html>運行實例»
點擊"運行實例" 按鈕查看線上實例
如果找到該元素,則該方法將以物件(在x 中)的形式傳回該元素。
如果找不到該元素,則 x 將包含 null。
透過標籤名稱找出HTML 元素
本範例尋找id="main" 的元素,然後找出id="main" 元素中的所有<p> 元素:
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<p>你好世界!</p>
<div id="main">
<p> DOM 是非常有用的。</p>
<p>该实例展示了 <b>getElementsByTagName</b> 方法</p>
</div>
<script>
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
document.write('id="main"元素中的第一个段落为:' + y[0].innerHTML);
</script>
</body>
</html>運行實例»
點擊"運行實例" 按鈕查看線上實例
透過類別名稱找到HTML 元素
本例透過getElementsByClassName 函數來找出class="intro" 的元素:
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<p class="intro">你好世界!</p>
<p>该实例展示了 <b>getElementsByClassName</b> 方法!</p>
<script>
x=document.getElementsByClassName("intro");
document.write("<p>文本来自 class 为 intro 段落: " + x[0].innerHTML + "</p>");
</script>
<p><b>注意:</b>Internet Explorer 8 及更早 IE 版本不支持 getElementsByClassName() 方法。</p>
</body>
</html>運行實例»
點擊"運行實例" 按鈕查看線上實例
HTML DOM 教學
在本教學接下來的篇幅中,您將學到:
如何改變HTML 元素的內容(innerHTML)
如何改變HTML 元素的樣式(CSS)
#如何對HTML DOM 事件對出反應
-
如何新增或刪除HTML 元素








