jEasyUI建立對話框
對話方塊(Dialog)是一個特殊的視窗(window),可以包含在頂部的工具列和在底部的按鈕。預設情況下,對話方塊(Dialog)無法改變大小,但使用者可以設定 resizable 屬性為 true,使其可以改變大小。

建立對話方塊(Dialog)
對話方塊(Dialog)非常簡單,可以從DIV 標記創建,如下所示:
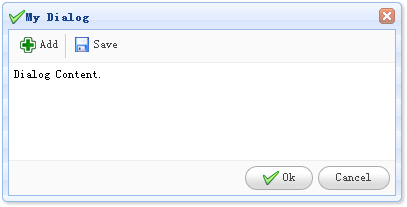
<div id="dd" class="easyui-dialog" style="padding:5px;width:400px;height:200px;" title="My Dialog" iconCls="icon-ok" toolbar="#dlg-toolbar" buttons="#dlg-buttons"> Dialog Content. </div>
準備工具列( Toolbar)和按鈕(Button)
<div id="dlg-toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:alert('Add')">Add</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:alert('Save')">Save</a>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="javascript:alert('Ok')">Ok</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dd').dialog('close')">Cancel</a>
</div>上面的程式碼我們建立了一個帶有工具列(toolbar)和按鈕(button)的對話框(dialog)。這是對話框(dialog)、工具列(toolbar)、內容(content)和按鈕(buttons)的標準配置。
下載 jQuery EasyUI 實例
jeasyui-win-dlg1.zip








