jEasyUI樹形網格惰性載入節點
有時我們已經得到充分的分層樹狀網格(TreeGrid)的資料。 我們也想讓樹形網格(TreeGrid)以層次惰性載入節點。 首先,只載入頂層節點。 然後點擊節點的展開圖示來載入它的子節點。 本教學展示如何建立具有惰性載入特性的樹形網格(TreeGrid)。

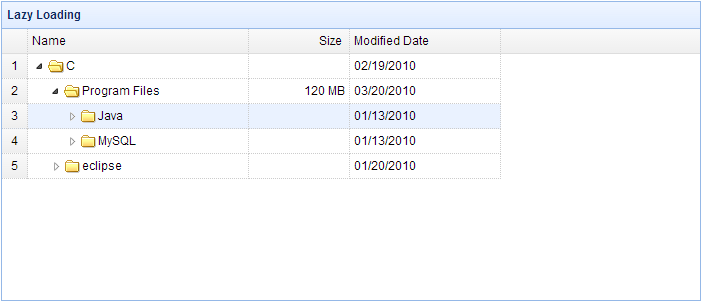
建立樹形網格(TreeGrid)
<table id="test" title="Folder Browser" class="easyui-treegrid" style="width:700px;height:300px" data-options=" url: 'data/treegrid_data.json', method: 'get', rownumbers: true, idField: 'id', treeField: 'name', loadFilter: myLoadFilter "> <thead> <tr> <th field="name" width="220">Name</th> <th field="size" width="100" align="right">Size</th> <th field="date" width="150">Modified Date</th> </tr> </thead> </table>
為了放置載入子節點,我們需要為每個節點重新命名 'children' 屬性。 正如下面的程式碼所示,'children' 屬性重命名為 'children1'。 當展開一個節點時,我們呼叫 'append' 方法來載入它的子節點資料。
'loadFilter' 程式碼
function myLoadFilter(data,parentId){
function setData(){
var todo = [];
for(var i=0; i<data.length; i++){
todo.push(data[i]);
}
while(todo.length){
var node = todo.shift();
if (node.children){
node.state = 'closed';
node.children1 = node.children;
node.children = undefined;
todo = todo.concat(node.children1);
}
}
}
setData(data);
var tg = $(this);
var opts = tg.treegrid('options');
opts.onBeforeExpand = function(row){
if (row.children1){
tg.treegrid('append',{
parent: row[opts.idField],
data: row.children1
});
row.children1 = undefined;
tg.treegrid('expand', row[opts.idField]);
}
return row.children1 == undefined;
};
return data;
}下載 jQuery EasyUI 實例
jeasyui-tree-treegrid5.zip








