jEasyUI建立基礎樹狀網格
樹形網格(TreeGrid)元件從資料網格(DataGrid)繼承,但是允許在行之間存在父/子節點關係。許多屬性繼承至資料網格(DataGrid),可以用在樹狀網格(TreeGrid)中。為了使用樹狀網格(TreeGrid),使用者必須定義 'treeField' 屬性,指明哪個欄位作為樹節點。
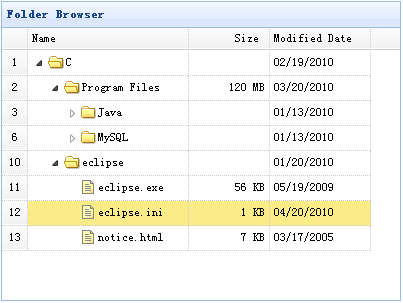
本教學將向您展示如何使用樹形網格(TreeGrid)元件設定一個資料夾瀏覽。

建立樹狀網格(TreeGrid)
<table id="test" title="Folder Browser" class="easyui-treegrid" style="width:400px;height:300px" url="data/treegrid_data.json" rownumbers="true" idField="id" treeField="name"> <thead> <tr> <th field="name" width="160">Name</th> <th field="size" width="60" align="right">Size</th> <th field="date" width="100">Modified Date</th> </tr> </thead> </table>
下載 jQuery EasyUI 實例
jeasyui-tree-treegrid1.zip








