jEasyUI使用標記建立樹形選單
一個樹狀選單(Tree)可以從標記建立。 easyui 樹狀選單(Tree)也可以定義在 <ul> 元素中。無序列表的 <ul> 元素提供一個基礎的樹(Tree)結構。每一個 <li> 元素將產生一個樹節點,子 <ul> 元素將產生一個父樹節點。

建立樹狀選單(Tree)
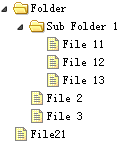
<ul class="easyui-tree"> <li> <span>Folder</span> <ul> <li> <span>Sub Folder 1</span> <ul> <li><span>File 11</span></li> <li><span>File 12</span></li> <li><span>File 13</span></li> </ul> </li> <li><span>File 2</span></li> <li><span>File 3</span></li> </ul> </li> <li><span>File21</span></li> </ul>
下載 jQuery EasyUI 實例
jeasyui-tree-tree1.zip








