jEasyUI建立分割按鈕
分割按鈕(Split Button)包含一個連結按鈕(Link Button)和一個選單(Menu)。當使用者點擊或滑鼠懸停在向下箭頭區域,將會顯示一個對應的選單。本範例示範如何建立和使用分割按鈕(Split Button)。

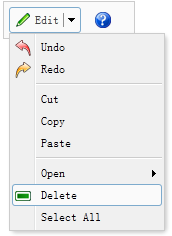
我們建立一個分割按鈕(Split Button)和一個連結按鈕(Link Button):
<div style="border:1px solid #ccc;background:#fafafa;padding:5px;width:120px;"> <a href="#" class="easyui-splitbutton" menu="#mm" iconCls="icon-edit">Edit</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a> </div> <div id="mm" style="width:150px;"> <div iconCls="icon-undo">Undo</div> <div iconCls="icon-redo">Redo</div> <div class="menu-sep"></div> <div>Cut</div> <div>Copy</div> <div>Paste</div> <div class="menu-sep"></div> <div> <span>Open</span> <div style="width:150px;"> <div>Firefox</div> <div>Internet Explorer</div> <div class="menu-sep"></div> <div>Select Program...</div> </div> </div> <div iconCls="icon-remove">Delete</div> <div>Select All</div> </div>
現在已經定義了分割按鈕(Split Button),您不需要寫任何的javascript 程式碼。








