jEasyUI 建立選單按鈕
選單按鈕(Menu Button)包含一個按鈕(button)和一個選單(menu)元件,當點擊或移動滑鼠到按鈕上,將顯示一個對應的選單。

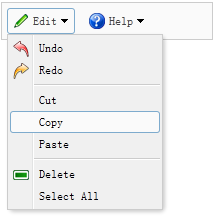
為了定義一個選單按鈕(Menu Button),您應該定義一個連結按鈕(Link Button)和一個選單(menu),以下是一個實例:
<div style="background:#fafafa;padding:5px;width:200px;border:1px solid #ccc"> <a href="#" class="easyui-menubutton" menu="#mm1" iconCls="icon-edit">Edit</a> <a href="#" class="easyui-menubutton" menu="#mm2" iconCls="icon-help">Help</a> </div> <div id="mm1" style="width:150px;"> <div iconCls="icon-undo">Undo</div> <div iconCls="icon-redo">Redo</div> <div class="menu-sep"></div> <div>Cut</div> <div>Copy</div> <div>Paste</div> <div class="menu-sep"></div> <div iconCls="icon-remove">Delete</div> <div>Select All</div> </div> <div id="mm2" style="width:100px;"> <div>Help</div> <div>Update</div> <div>About</div> </div>
現在已經定義好了一個選單按鈕(Menu Button),您不需要寫任何的javascript 程式碼。








