jEasyUI建立簡單的選單

選單(Menu)定義在某些DIV 標籤中,如下所示:
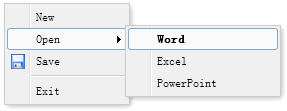
<div id="mm" class="easyui-menu" style="width:120px;">
<div onclick="javascript:alert('new')">New</div>
<div>
<span>Open</span>
<div style="width:150px;">
<div><b>Word</b></div>
<div>Excel</div>
<div>PowerPoint</div>
</div>
</div>
<div icon="icon-save">Save</div>
<div class="menu-sep"></div>
<div>Exit</div>
</div>當選單建立之後是不顯示的,呼叫'show'方法顯示它或呼叫'hide' 方法隱藏它:
$('#mm').menu('show', {
left: 200,
top: 100
});#下載jQuery EasyUI 實例
jeasyui-mb-menu.zip








