jQuery 尺寸
jQuery 尺寸
透過 jQuery,很容易處理元素和瀏覽器視窗的尺寸。
#jQuery 尺寸方法
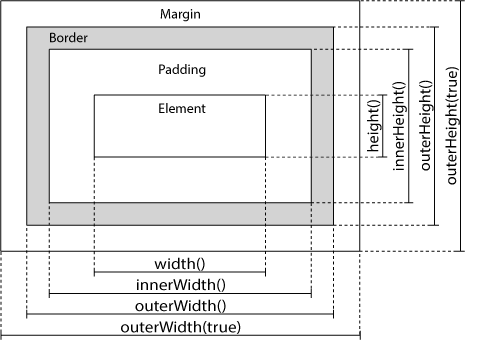
jQuery 提供多個處理尺寸的重要方法:
width()
#height()
- ## innerWidth()
- innerHeight()
- #outerWidth()
- outerHeight()
#jQuery 尺寸

#jQuery width() 和height() 方法
#實例
點擊"運行實例" 按鈕查看線上實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 的宽度是: " + $("#div1").width() + "</br>";
txt+="div 的高度是: " + $("#div1").height();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>width() - 返回元素的宽度</p>
<p>height() - 返回元素的高度</p>
</body>
</html>##執行實例»點擊"運行實例" 按鈕查看線上實例
#jQuery innerWidth()和innerHeight() 方法
innerWidth() 方法傳回元素的寬度(包括內邊距)。
innerHeight() 方法傳回元素的高度(包括內邊距)。
下面的範例傳回指定的<div> 元素的inner-width/height:
實例<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距: " + $("#div1").innerWidth() + "</br>";
txt+="div 高度,包含内边距: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>innerWidth() - 返回元素的宽度 (包含内边距)。</p>
<p>innerHeight() - 返回元素的高度 (包含内边距)。</p>
</body>
</html>
#運行實例»點擊"運行實例" 按鈕查看線上實例
jQuery outerWidth () 和outerHeight() 方法
outerWidth() 方法傳回元素的寬度(包括內邊距和邊框)。
outerHeight() 方法傳回元素的高度(包括內邊距和邊框)。
下面的範例傳回指定的<div> 元素的outer-width/height:
實例<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距和边框: " + $("#div1").outerWidth() + "</br>";
txt+="div 高度,包含内边距和边框: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>outerWidth() - 返回元素的宽度 (包含内边距和边框)。</p>
<p>outerHeight() - 返回元素的高度 (包含内边距和边框)。</p>
</body>
</html>
#運行實例»點擊"運行實例" 按鈕查看線上實例
#








