jEasyUI 建立學校課程表
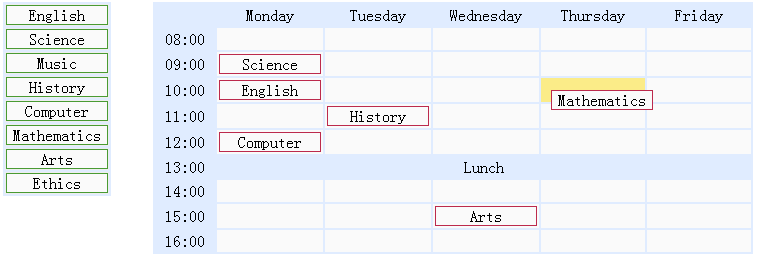
本教學將向您展示如何使用 jQuery EasyUI 建立一個學校課程表。 我們將建立兩個表格:在左側顯示學校科目,在右側顯示時間表。 您可以拖曳學校科目並將其放置到時間表單元格上。 學校科目是一個 <div class="item"> 元素,時間表單元格是一個 <td class="drop"> 元素。

顯示學校科目
<div class="left"> <table> <tr> <td><div class="item">English</div></td> </tr> <tr> <td><div class="item">Science</div></td> </tr> <!-- other subjects --> </table> </div>
顯示時間表
<div class="right"> <table> <tr> <td class="blank"></td> <td class="title">Monday</td> <td class="title">Tuesday</td> <td class="title">Wednesday</td> <td class="title">Thursday</td> <td class="title">Friday</td> </tr> <tr> <td class="time">08:00</td> <td class="drop"></td> <td class="drop"></td> <td class="drop"></td> <td class="drop"></td> <td class="drop"></td> </tr> <!-- other cells --> </table> </div>
拖曳在左邊的學校科目
$('.left .item').draggable({
revert:true,
proxy:'clone'
});放置學校科目在時間表單元格上
$('.right td.drop').droppable({
onDragEnter:function(){
$(this).addClass('over');
},
onDragLeave:function(){
$(this).removeClass('over');
},
onDrop:function(e,source){
$(this).removeClass('over');
if ($(source).hasClass('assigned')){
$(this).append(source);
} else {
var c = $(source).clone().addClass('assigned');
$(this).empty().append(c);
c.draggable({
revert:true
});
}
}
});正如您所看到的上面的代碼,當用戶拖動在左側的學校科目並放置到時間表單元格中時,onDrop 回調函數將被調用。我們克隆從左側拖曳的來源元素並把它附加到時間表單元格上。 當把學校科目從時間表的某個單元格拖曳到其他單元格,只需簡單地移動它即可。
下載 jQuery EasyUI 實例
jeasyui-dd-timetable.zip
##







