jEasyUI建立列組合
easyui 的資料網格(DataGrid)可以建立列組合,如下所示:

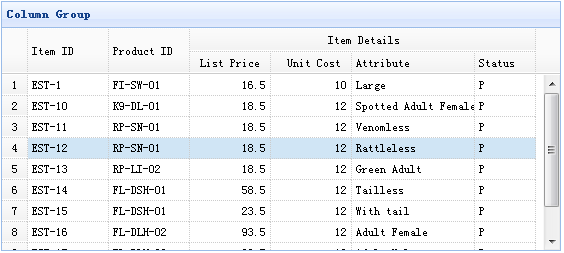
在本實例中,我們使用平面資料來填充數據網格(DataGrid)的數據,並將listprice、unitcost、addr1、status 欄位組合在一個單一的欄位下。
為了建立列組合,您應該定義資料網格(datagrid)外掛程式的 columns 資料。列的每個元素是定義一組可使用 rowspan 或 colspan 屬性來進行組合的單元格。
下面的程式碼實作了上面的實例:
<table id="tt" title="Column Group" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save" rownumbers="true"> <thead> <tr> <th rowspan="2" field="itemid" width="80">Item ID</th> <th rowspan="2" field="productid" width="80">Product ID</th> <th colspan="4">Item Details</th> </tr> <tr> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
#下載 jQuery EasyUI 實例
jeasyui-datagrid-datagrid9.zip








