jEasyUI設定排序
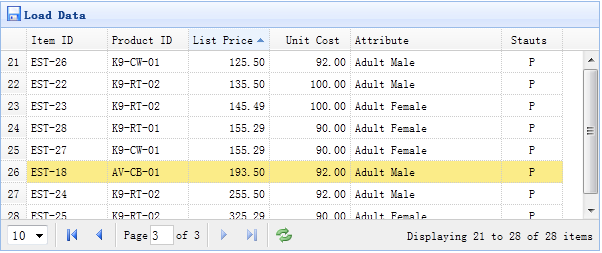
本實例示範如何透過點選清單頭來排序資料網格(DataGrid)。

資料網格(DataGrid)的所有列可以透過點擊列表頭來排序。您可以定義哪一列可以排序。預設的,列是不能排序的,除非您設定 sortable 屬性為 true。
建立資料網格(DataGrid)
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="datagrid8_getdata.php" title="Load Data" iconCls="icon-save" rownumbers="true" pagination="true"> <thead> <tr> <th field="itemid" width="80" sortable="true">Item ID</th> <th field="productid" width="80" sortable="true">Product ID</th> <th field="listprice" width="80" align="right" sortable="true">List Price</th> <th field="unitcost" width="80" align="right" sortable="true">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
我們定義一些可排序的列,包含 itemid、productid、listprice、unitcost 等等。 'attr1' 欄位和 'status' 欄位不能排序。
當排序時,資料格(DataGrid)將發送兩個參數到遠端伺服器:
sort:排序列欄位名稱。
order:排序方式,可以是 'asc' 或 'desc',預設值是 'asc'。
伺服器端程式碼
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 10;
$sort = isset($_POST['sort']) ? strval($_POST['sort']) : 'itemid';
$order = isset($_POST['order']) ? strval($_POST['order']) : 'asc';
$offset = ($page-1)*$rows;
$result = array();
include 'conn.php';
$rs = mysql_query("select count(*) from item");
$row = mysql_fetch_row($rs);
$result["total"] = $row[0];
$rs = mysql_query("select * from item order by $sort $order limit $offset,$rows");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
$result["rows"] = $items;
echo json_encode($result);#下載 jQuery EasyUI 實例
jeasyui-datagrid-datagrid8.zip








