jEasyUI格式化列
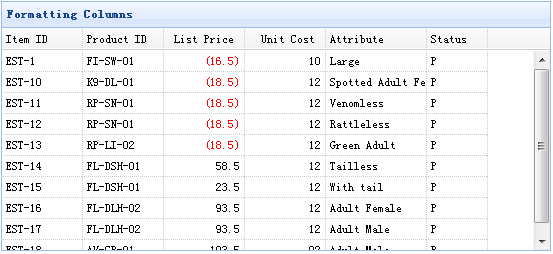
以下實例格式化在 easyui DataGrid 裡的列數據,並使用自訂列的 formatter,如果價格小於 20 就將文字變為紅色。

為了格式化一個資料網格(DataGrid)列,我們需要設定 formatter 屬性,它是一個函數。這個格式化函數包含三個參數:
value:目前列對應欄位值。
row:目前的行記錄資料。
index:目前的行下標。
建立資料網格(DataGrid)
<table id="tt" title="Formatting Columns" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right" formatter="formatPrice">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
請注意,'listprice' 欄位有一個 'formatter' 屬性,用來指明格式化函數。
寫入格式化函數
function formatPrice(val,row){
if (val < 20){
return '<span style="color:red;">('+val+')</span>';
} else {
return val;
}
}下載 jQuery EasyUI 實例
jeasyui-datagrid-datagrid7.zip








