jEasyUI動態改變列
資料格(DataGrid)列可以使用 'columns' 屬性簡單地定義。如果您想動態地改變列,那根本沒有問題。為了改變列,您可以重新呼叫datagrid 方法,並傳遞一個新的 columns 屬性。
建立資料網格(DataGrid)
<table id="tt" title="Frozen Columns" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save"> </table>
$('#tt').datagrid({
columns:[[
{field:'itemid',title:'Item ID',width:80},
{field:'productid',title:'Product ID',width:80},
{field:'attr1',title:'Attribute',width:200},
{field:'status',title:'Status',width:80}
]]
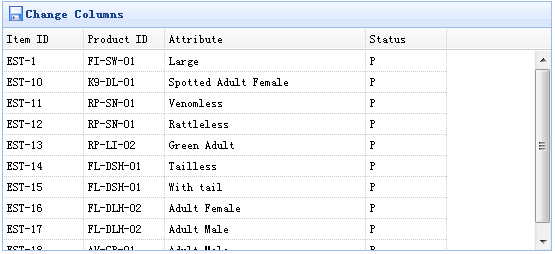
});運行網頁,您將看見:

可是有時候您想改變列,所以您需要寫一些程式碼:
$('#tt').datagrid({
columns:[[
{field:'itemid',title:'Item ID',width:80},
{field:'productid',title:'Product ID',width:80},
{field:'listprice',title:'List Price',width:80,align:'right'},
{field:'unitcost',title:'Unit Cost',width:80,align:'right'},
{field:'attr1',title:'Attribute',width:100},
{field:'status',title:'Status',width:60}
]]
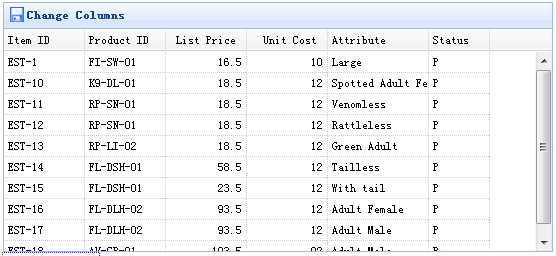
});請記住,我們已經定義了其他屬性,例如:url、width、height 等等。我們不需要再一次定義它們,我們定義那些我們需要改變的。

下載 jQuery EasyUI 實例
jeasyui-datagrid-datagrid6.zip








