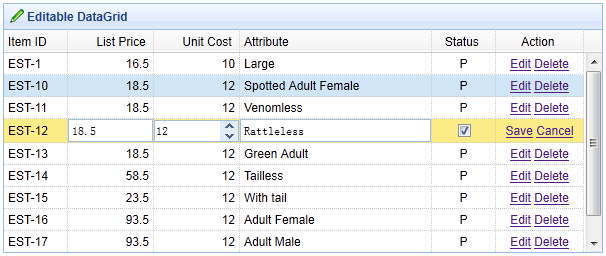
jEasyUI 擴充編輯器
一些常見的編輯器(editor)會加入到資料網格(datagrid),以便使用者編輯資料。 所有的編輯器(editor)都定義在 $.fn.datagrid.defaults.editors 物件中,這個可以繼承擴充以便支援新的編輯器(editor)。 本教學將向您展示如何新增一個新的 numberspinner 編輯器到資料網格(datagrid)。

繼承擴展numberspinner 編輯器
$.extend($.fn.datagrid.defaults.editors, {
numberspinner: {
init: function(container, options){
var input = $('<input type="text">').appendTo(container);
return input.numberspinner(options);
},
destroy: function(target){
$(target).numberspinner('destroy');
},
getValue: function(target){
return $(target).numberspinner('getValue');
},
setValue: function(target, value){
$(target).numberspinner('setValue',value);
},
resize: function(target, width){
$(target).numberspinner('resize',width);
}
}
});在html 標記中創建資料網格(DataGrid)
<table id="tt" style="width:600px;height:250px"
url="data/datagrid_data.json" title="Editable DataGrid" iconCls="icon-edit"
singleSelect="true" idField="itemid" fitColumns="true">
<thead>
<tr>
<th field="itemid" width="60">Item ID</th>
<th field="listprice" width="80" align="right" editor="{type:'numberbox',options:{precision:1}}">List Price</th>
<th field="unitcost" width="80" align="right" editor="numberspinner">Unit Cost</th>
<th field="attr1" width="180" editor="text">Attribute</th>
<th field="status" width="60" align="center" editor="{type:'checkbox',options:{on:'P',off:''}}">Status</th>
<th field="action" width="80" align="center" formatter="formatAction">Action</th>
</tr>
</thead>
</table>我們分配numberspinner 編輯器到'unit cost' 字段。 當開始編輯一行,使用者可以透過 numberspinner 編輯器來編輯資料。
下載 jQuery EasyUI 實例
jeasyui-datagrid-datagrid23.zip








