jEasyUI 新增分頁元件
本實例示範如何從伺服器端載入數據,如何新增分頁元件(pagination)到資料網格(datagrid)。

建立資料網格(DataGrid)
為了從遠端伺服器端載入數據,您應該設定 'url' 屬性,在您的伺服器端應該會傳回 JSON 格式資料。請看資料網格(datagrid)文件得到更多關於它的資料格式資訊。
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="datagrid2_getdata.php" title="Load Data" iconCls="icon-save" rownumbers="true" pagination="true"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
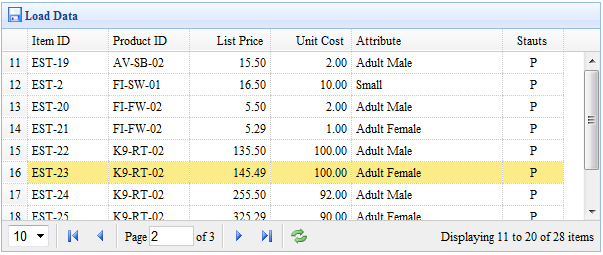
我們定義資料網格(datagrid)列,並設定 'pagination' 屬性為 true,它將在資料網格(datagrid)的底部產生一個分頁(pagination)工具列。 pagination將發送兩個參數到伺服器:
#page:頁碼,起始值 1。
rows:每頁顯示行。
伺服器端程式碼
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 10;
// ...
$rs = mysql_query("select count(*) from item");
$row = mysql_fetch_row($rs);
$result["total"] = $row[0];
$rs = mysql_query("select * from item limit $offset,$rows");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
$result["rows"] = $items;
echo json_encode($result);#下載 jQuery EasyUI 實例
jeasyui-datagrid-datagrid2.zip








