jEasyUI自訂分頁
資料網格(datagrid)內建一個很好特性的分頁功能,自訂也相當簡單。在本教程中,我們將建立一個資料網格(datagrid),並在分頁工具列上新增一些自訂按鈕。

建立資料格(DataGrid)
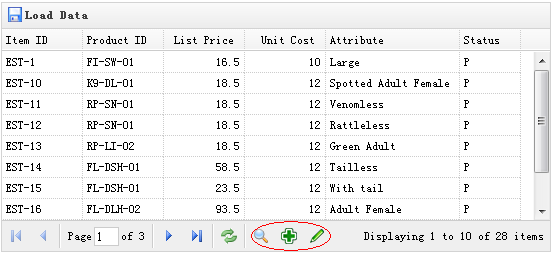
<table id="tt" title="Load Data" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" iconCls="icon-save" pagination="true"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
請記得,設定 'pagination' 屬性為 true,這樣才會生成分頁工具列。
自訂分頁工具列
var pager = $('#tt').datagrid('getPager'); // get the pager of datagrid
pager.pagination({
showPageList:false,
buttons:[{
iconCls:'icon-search',
handler:function(){
alert('search');
}
},{
iconCls:'icon-add',
handler:function(){
alert('add');
}
},{
iconCls:'icon-edit',
handler:function(){
alert('edit');
}
}],
onBeforeRefresh:function(){
alert('before refresh');
return true;
}
});如您所看到的,我們首先得到資料網格(datagrid)的 pager 對象,然後重新建立分頁(pagination)。我們隱藏頁面列表,並新增三個新的按鈕。
下載 jQuery EasyUI 實例
jeasyui-datagrid-datagrid11.zip








