jEasyUI 表單的 CRUD 應用
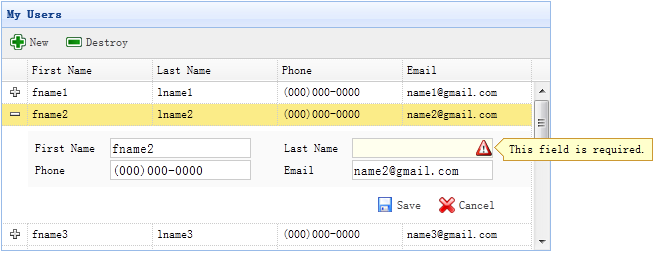
當切換資料網格視圖(datagrid view)到 'detailview',使用者可以展開一行來顯示一些行的明細在行下面。此功能可讓您為防止在明細行面板(panel)中的編輯表單(form)提供一些適當的佈局(layout)。在本教程中,我們使用資料網格(datagrid)元件來減少編輯表單(form)所佔據空間。

步驟1:在HTML 標籤中定義資料網格(DataGrid)
<table id="dg" title="My Users" style="width:550px;height:250px" url="get_users.php" toolbar="#toolbar" fitColumns="true" singleSelect="true"> <thead> <tr> <th field="firstname" width="50">First Name</th> <th field="lastname" width="50">Last Name</th> <th field="phone" width="50">Phone</th> <th field="email" width="50">Email</th> </tr> </thead> </table> <div id="toolbar"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newItem()">New</a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyItem()">Destroy</a> </div>
步驟2:為資料網格(DataGrid)套用明細檢視
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '<div class="ddv"></div>';
},
onExpandRow: function(index,row){
var ddv = $(this).datagrid('getRowDetail',index).find('div.ddv');
ddv.panel({
border:false,
cache:true,
href:'show_form.php?index='+index,
onLoad:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
$('#dg').datagrid('selectRow',index);
$('#dg').datagrid('getRowDetail',index).find('form').form('load',row);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
});為了為資料網格(DataGrid)套用明細視圖,在html 頁面頭部引入'datagrid-detailview.js' 檔案。
我們使用 'detailFormatter' 函數來產生行明細內容。 在這種情況下,我們傳回一個用於放置編輯表單(form)的空的 <div>。 當使用者點擊行展開按鈕('+')時,'onExpandRow' 事件將被觸發,我們將透過 ajax 載入編輯表單(form)。 呼叫 'getRowDetail' 方法來得到行明細容器,所以我們能查找到行明細面板(panel)。 在行明細中建立面板(panel),載入從 'show_form.php' 傳回的編輯表單(form)。
步驟 3:建立編輯表單(Form)
編輯表單(form)是從伺服器載入的。
show_form.php
<form method="post"> <table class="dv-table" style="width:100%;background:#fafafa;padding:5px;margin-top:5px;"> <tr> <td>First Name</td> <td><input name="firstname" class="easyui-validatebox" required="true"></input></td> <td>Last Name</td> <td><input name="lastname" class="easyui-validatebox" required="true"></input></td> </tr> <tr> <td>Phone</td> <td><input name="phone"></input></td> <td>Email</td> <td><input name="email" class="easyui-validatebox" validType="email"></input></td> </tr> </table> <div style="padding:5px 0;text-align:right;padding-right:30px"> <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="saveItem(<?php echo $_REQUEST['index'];?>)">Save</a> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" plain="true" onclick="cancelItem(<?php echo $_REQUEST['index'];?>)">Cancel</a> </div> </form>
步驟 4:儲存或取消編輯
呼叫 'saveItem' 函數來保存一個使用者或呼叫 'cancelItem' 函數來取消編輯。
function saveItem(index){
var row = $('#dg').datagrid('getRows')[index];
var url = row.isNewRecord ? 'save_user.php' : 'update_user.php?id='+row.id;
$('#dg').datagrid('getRowDetail',index).find('form').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(data){
data = eval('('+data+')');
data.isNewRecord = false;
$('#dg').datagrid('collapseRow',index);
$('#dg').datagrid('updateRow',{
index: index,
row: data
});
}
});
}決定要回傳哪一個 URL,然後尋找表單(form)對象,並呼叫 'submit' 方法來提交表單(form)資料。當儲存資料成功時,折疊並更新行資料。
function cancelItem(index){
var row = $('#dg').datagrid('getRows')[index];
if (row.isNewRecord){
$('#dg').datagrid('deleteRow',index);
} else {
$('#dg').datagrid('collapseRow',index);
}
}當取消編輯動作時,如果該行是新行而且還沒有儲存,直接刪除該行,否則折疊該行。








