jEasyUI建立 CRUD 應用
資料收集並妥善管理資料是網路應用共同的必要。 CRUD 允許我們產生頁面列表,並編輯資料庫記錄。本教學將向你示範如何使用 jQuery EasyUI 框架實作一個 CRUD DataGrid。
我們將使用下面的外掛程式:
datagrid:向使用者展示清單資料。
dialog:建立或編輯一條單一的使用者資訊。
form:用於提交表單資料。
messager:顯示一些操作資訊。
步驟 1:準備資料庫
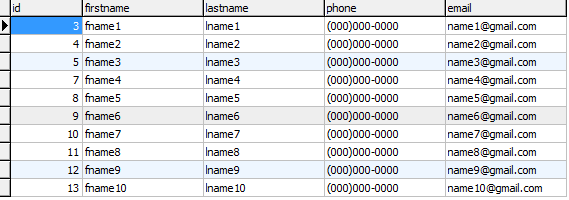
我們將使用 MySql 資料庫來儲存使用者資訊。建立資料庫和 'users' 表。

步驟 2:建立 DataGrid 來顯示使用者資訊
#建立沒有 javascript 程式碼的 DataGrid。
<table id="dg" title="My Users" class="easyui-datagrid" style="width:550px;height:250px" url="get_users.php" toolbar="#toolbar" rownumbers="true" fitColumns="true" singleSelect="true"> <thead> <tr> <th field="firstname" width="50">First Name</th> <th field="lastname" width="50">Last Name</th> <th field="phone" width="50">Phone</th> <th field="email" width="50">Email</th> </tr> </thead> </table> <div id="toolbar"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">Remove User</a> </div>
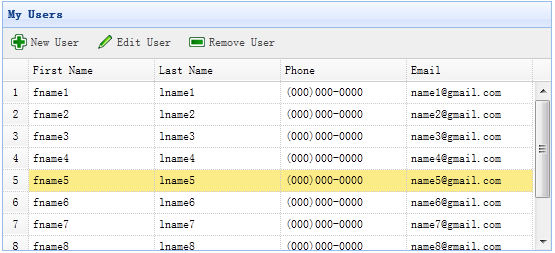
我們不需要寫任何的javascript 程式碼,就能向使用者顯示列表,如下圖所示:

DataGrid 使用'url' 屬性,並賦值為'get_users.php',用來從伺服器檢索資料。
get_users.php 檔案的程式碼
$rs = mysql_query('select * from users');
$result = array();
while($row = mysql_fetch_object($rs)){
array_push($result, $row);
}
echo json_encode($result);步驟 3:建立表單對話框
我們使用相同的對話方塊來建立或編輯使用者。
<div id="dlg" class="easyui-dialog" style="width:400px;height:280px;padding:10px 20px"
closed="true" buttons="#dlg-buttons">
<div class="ftitle">User Information</div>
<form id="fm" method="post">
<div class="fitem">
<label>First Name:</label>
<input name="firstname" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>Last Name:</label>
<input name="lastname" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>Phone:</label>
<input name="phone">
</div>
<div class="fitem">
<label>Email:</label>
<input name="email" class="easyui-validatebox" validType="email">
</div>
</form>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
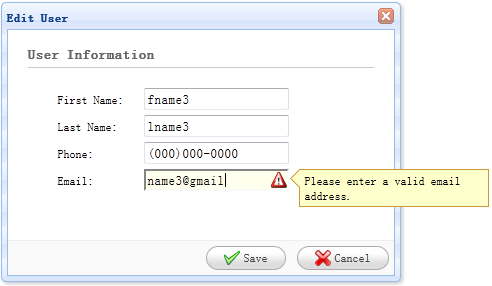
</div>這個對話框已經創建,也沒有任何的 javascript 程式碼:。

步驟 4:實作建立和編輯使用者
當建立使用者時,開啟一個對話方塊並清空表單資料。
function newUser(){
$('#dlg').dialog('open').dialog('setTitle','New User');
$('#fm').form('clear');
url = 'save_user.php';
}當編輯使用者時,開啟一個對話方塊並從 datagrid 選擇的行中載入表單資料。
var row = $('#dg').datagrid('getSelected');
if (row){
$('#dlg').dialog('open').dialog('setTitle','Edit User');
$('#fm').form('load',row);
url = 'update_user.php?id='+row.id;
}'url' 儲存著當儲存使用者資料時表單回傳的 URL 位址。
步驟5:儲存使用者資料
我們使用下面的程式碼儲存使用者資料:
function saveUser(){
$('#fm').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(result){
var result = eval('('+result+')');
if (result.errorMsg){
$.messager.show({
title: 'Error',
msg: result.errorMsg
});
} else {
$('#dlg').dialog('close'); // close the dialog
$('#dg').datagrid('reload'); // reload the user data
}
}
});
}提交表單之前,'onSubmit' 函數將被調用,該函數用來驗證表單欄位值。當表單欄位值提交成功,關閉對話方塊並重新載入 datagrid 資料。
步驟6:刪除一個使用者
我們使用下面的程式碼移除一個使用者:
function destroyUser(){
var row = $('#dg').datagrid('getSelected');
if (row){
$.messager.confirm('Confirm','Are you sure you want to destroy this user?',function(r){
if (r){
$.post('destroy_user.php',{id:row.id},function(result){
if (result.success){
$('#dg').datagrid('reload'); // reload the user data
} else {
$.messager.show({ // show error message
title: 'Error',
msg: result.errorMsg
});
}
},'json');
}
});
}
}
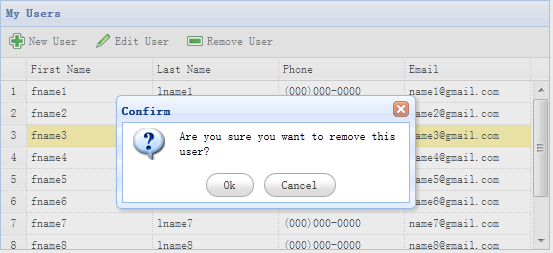
移除一行之前,我們將顯示一個確認對話框讓使用者決定是否真的移除該行資料。當移除資料成功之後,呼叫 'reload' 方法來刷新 datagrid 資料。
步驟 7:執行程式碼
開啟 MySQL,在瀏覽器執行程式碼。
下載 jQuery EasyUI 實例
jeasyui-app-crud1.zip








