render 系列方法
render 系列方法將渲染不同類型的視圖並傳回給客戶端。 JFinal 目前支援的視圖類型有:
FreeMarker、JSP、Velocity、JSON、File、Text、Html 等等。除了 JFinal 支援的視圖型以外,還可以透過繼承 Render 抽象類別來無限擴展視圖類型。
#FreeMarker、JSP、Velocity、JSON、File、Text、Html 等等。除了 JFinal 支援的視圖型以外,還可以透過繼承 Render 抽象類別來無限擴展視圖類型。
通常情況下使用Controller.render(String)方法來渲染視圖,使用Controller.render(String)時的視圖類型由##JFinalConfig. configConstant(Constantsconstants) 配置中的constants. setViewType(ViewType)來決定,此設定方法支援的ViewType 有:FreeMarker、JSP、Velocity, 不進行設定時的缺省配置為FreeMarker。
constants.setMainRenderFactory(IMainRenderFactory) 來設定Controller.render(String)所使用的視圖,IMainRenderFactory 專門用來對Controller.render(String) 方法擴充除了FreeMarker、JSP、Velocity 之外的視圖。
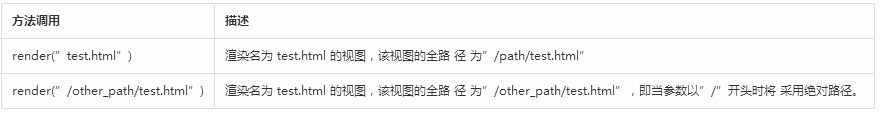
假設在JFinalConfig.configRoute(Routes routes) 中有以下Controller 映射配置:routes.add(“/user”, UserController.class, “/path”),cender(String view) 使用範例:
#其它 render 方法使用範例:

注意:
 2:除 renderError 方法以外,在呼叫 render 系列的方法後程式並不會立即返回,如果需要立即 返回需要使用 return 語句。在一個 action 中多次呼叫 render 方法只有最後一次有效。 1:IE 不支援 contentType 為 application/json,在 ajax 上傳檔案完成後返回 json 時 IE 提示下載檔案, 解決方法是使用: render(new JsonRender().forIE()) 或render( new JsonRender(params).forIE())。這種情況只出現在 IE 瀏覽器 ajax 文件上傳,其它普通 ajax 請求 不必理會。
2:除 renderError 方法以外,在呼叫 render 系列的方法後程式並不會立即返回,如果需要立即 返回需要使用 return 語句。在一個 action 中多次呼叫 render 方法只有最後一次有效。 1:IE 不支援 contentType 為 application/json,在 ajax 上傳檔案完成後返回 json 時 IE 提示下載檔案, 解決方法是使用: render(new JsonRender().forIE()) 或render( new JsonRender(params).forIE())。這種情況只出現在 IE 瀏覽器 ajax 文件上傳,其它普通 ajax 請求 不必理會。








