MIP 校驗規則
MIP 校驗規則
MIP頁面會有嚴格的規範校驗,不允許存在任何校驗不通過的問題存在.
MIP校驗工具位址:
本文檔意圖幫助開發者找到校驗的內容和規則,快速定位校驗不通過的原因
MIP HTML 標籤與屬性錯誤
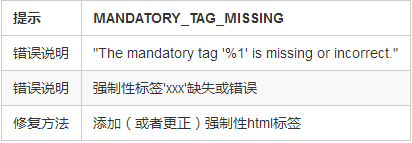
1. 缺少強制標籤

在MIP HTML中,強制標籤包含:

P.S.: meta 標籤name="viewport" 時, content的值必須且最少含有width=device-width, minimum-scale=1 以及initial-scale=1這3個屬性且順序不固定。
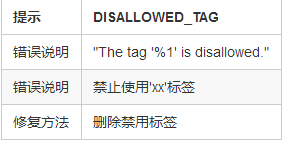
2. 停用標籤

大部分HTML 標籤都是允許使用的,停用或需要取代的標籤使用請參考:
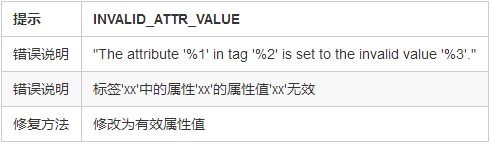
3. 無效屬性值

#當html標籤有屬性值不正確的時候,會報這個錯誤。 mip中需要注意的有:
a:href屬性不允許使用javascript:協議,
a:target屬性需要設定為
_blankmip-img
- #src:必須是url
- # #mip-pix
- src:必須是支援https的位址url,如果選用百度雲提供的https代理,url中帶"t={TIME}&title= {TITLE}&host={HOST}&from=baidu"
- #其他html基本頁面屬性規範不變
1. MIP HTML中的url強制是https的
2.
<a>標籤:-
<a href="javascript:xxx()"></a> # 錯-
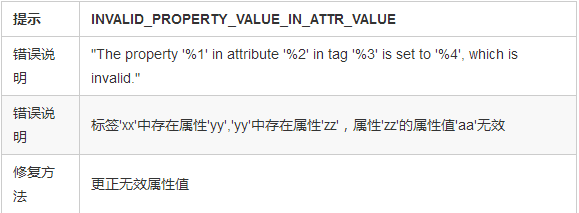
<a href="xxx" target="_blank"></a> 對4 . 屬性值的無效值

可能出現屬性值的無效值的情況:
<meta name ="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">- width的屬性值device-width
- #initial-scale的屬性值1
<script type="application/ld+json"></script><script type="application/json"></script>- ##除了外鏈MIP 所需js ,script標籤的type的屬性值應該為application/ld+json 或application/json
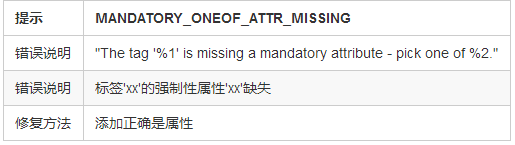
5. 缺少強制性屬性

- mip-img
- src
#mip-pix- src

- !doctype 的直接父標籤是root
- #head 的直接父標籤是html
- body 的直接父標籤是html
- #link 的直接父標籤是head
- meta 的直接父標籤是head
- #style mip-custom 的直接父標籤是 head
- style 的直接父標籤是boilerplate
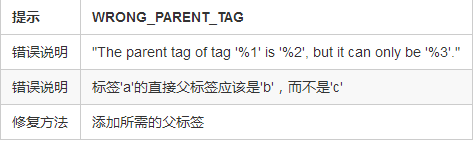
7.非法父級標籤

#如:
<body>的子標籤寫在了<head>中
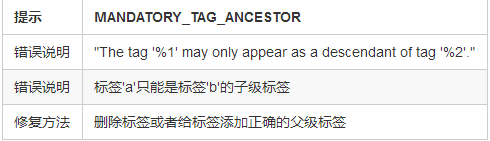
8. 強制父級標籤

- #img 必須是noscript的子級標籤
- video 必須是noscript的子層級標籤
- audio 必須是noscript的子層級標籤
- head 中使用noscript 時必須作為head的最後一個子節點, body中的noscript沒有限制
9.唯一標籤重複

一份html中,有的標籤具有唯一性,也就是說只能出現一次,當html中有重複的唯一標籤的時候,就應該報錯。
以下是唯一標籤清單:
<doctype html>## <html mip><head><link rel= "canonical" href=...><meta charset="utf-8"><meta viewport>#<style mip-custom>#<body>








