HTML5 畫布
<canvas> 標籤定義圖形,例如圖表和其他圖像,您必須使用腳本來繪製圖形。
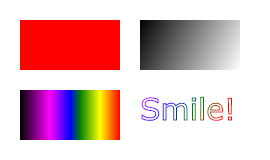
在畫布上(Canvas)畫一個紅色矩形,漸層矩形,彩色矩形,和一些彩色的文字。
什麼是Canvas?
#HTML5 <canvas> ; 元素用於圖形的繪製,透過腳本(通常是JavaScript)來完成.
<canvas> 標籤只是圖形容器,您必須使用腳本來繪製圖形。
你可以透過多種方法使用Canva繪製路徑,盒、圓、字元以及新增影像。
瀏覽器支援
![]()
Internet Explorer 9+, Firefox, Opera, Chrome, 和Safari 支援<canvas> 元素.
注意: Internet Explorer 8 及更早IE 版本的瀏覽器不支援<canvas> 元素.
建立一個畫布(Canvas)
#一個畫佈在網頁中是一個矩形框,透過<canvas> 元素來繪製.
注意: 預設情況下<canvas> 元素沒有邊框和內容。
<canvas>簡單實例如下:
注意: 標籤通常需要指定一個id屬性(腳本中經常引用), width 和height 屬性定義的畫布的大小.
提示:你可以在HTML頁面中使用多個 <canvas> 元素.
使用style 屬性來添加邊框:
實例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"> 您的浏览器不支持 HTML5 canvas 标签。 </canvas> </body> </html>
#運行實例»
#點擊"運行實例" 按鈕查看線上實例
使用JavaScript 來繪製圖像
canvas 元素本身是沒有繪圖能力的。所有的繪製工作必須在JavaScript 內部完成:
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
</script>
</body>
</html>執行實例»
點擊"執行實例"按鈕查看線上實例
實例解析:
首先,找到<canvas> 元素:
然後,建立context 物件:
getContext("2d") 物件是內建的 HTML5 對象,擁有多種繪製路徑、矩形、圓形、字元以及新增圖像的方法。
下面的兩行程式碼繪製一個紅色的矩形:
ctx.fillRect(0,0,150,75);
設定fillStyle屬性可以是CSS顏色,漸變,或圖案。 fillStyle 預設設定是#000000(黑色)。
fillRect(x,y,width,height) 方法定義了矩形目前的填滿方式。
Canvas 座標
#canvas 是二維網格。
canvas 的左上角座標為 (0,0)
上面的 fillRect 方法擁有參數 (0,0,150,75)。
意思是:在畫布上繪製 150x75 的矩形,從左上角開始 (0,0)。
座標實例
如下圖所示,畫布的 X 和 Y 座標用於在畫布上對繪畫進行定位。在滑鼠移動的矩形框上,顯示定位座標。
Canvas - 路徑
在Canvas上畫線,我們將使用以下兩種方法:
-
moveTo(x,y) 定義線條開始座標
#lineTo(x,y) 定義線條結束座標
繪製線條我們必須使用到"ink" 的方法,就像stroke().
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
</script>
</body>
</html>運行實例»
點擊"運行實例" 按鈕查看線上實例
在canvas中繪製圓形, 我們將使用以下方法:
#arc(x,y,r,start,stop)
#實際上我們在繪製圓形時使用了"ink" 的方法, 例如
#實際上我們在繪製圓形時使用了"ink" 的方法, 例如fill().
實例<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
</script>
</body>
</html>#執行實例»點擊"執行實例" 按鈕可查看線上實例
Canvas - 文字
- 使用canvas 繪製文本,重要的屬性和方法如下:
- font - 定義字型
fillText(
text,x,y - ) - 在canvas 上繪製實心的文字
strokeText(
text,x,y
點擊"運行實例"按鈕查看線上實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.strokeText("Hello World",10,50);
</script>
</body>
</html>###運行實例»
點擊"運行實例" 按鈕查看在線實例
#漸變可以填充在矩形, 圓形, 線條, 文字等等, 各種形狀可以自己定義不同的顏色。
以下有兩種不同的方式來設定Canvas漸變:
#createLinearGradient(x,y,x1,y1) - 建立線條漸變
createRadialGradient(x,y,r,x1,y1,r1) - 建立一個徑向/圓漸層
#當我們使用漸層對象,必須使用兩種或兩種以上的停止顏色。
addColorStop()方法指定顏色停止,參數使用座標來描述,可以是0至1.
使用漸變,設定fillStyle或strokeStyle的值為 漸變,然後繪製形狀,如矩形,文本,或一條線。
使用createLinearGradient():
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// Create gradient
var grd=ctx.createLinearGradient(0,0,200,0);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
// Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);
</script>
</body>
</html>##運行實例»##點擊"運行實例" 按鈕查看線上實例使用createRadialGradient():
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// Create gradient
var grd=ctx.createRadialGradient(75,50,5,90,60,100);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
// Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);
</script>
</body>
</html>
點擊"運行實例" 按鈕查看在線實例Canvas - 圖像
把一幅圖像放置到畫布上, 使用以下方法:
drawImage(
- image,x,y
- )
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <p>Image to use:</p> <img id="scream" src="/upload/course/000/000/010/58049795194b5488.jpg" alt="The Scream" width="220" height="277"><p>Canvas:</p> <canvas id="myCanvas" width="250" height="300" style="border:1px solid #d3d3d3;"> 您的浏览器不支持 HTML5 canvas 标签。</canvas> <script> var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); var img=document.getElementById("scream"); img.onload = function() { ctx.drawImage(img,10,10); } </script> </body> </html>運行實例»
點擊"運行實例" 按鈕查看線上實例
HTML Canvas 參考手冊
標籤的完整屬性可以參考Canvas 參考手冊.The HTML <canvas> Tag