HTML 佈局
網頁佈局對改善網站的外觀非常重要。
請慎重設計您的網頁佈局。
線上實例
使用 <div> 元素的網頁佈局
如何使用 <div> 元素新增佈局。
使用 <table> 元素的網頁佈局
如何使用 <table> 元素新增佈局。
網站版面表
大多數網站會把內容安排到多個欄位中(就像雜誌或報紙一樣)。
大多數網站可以使用 <div> 或 <table> 元素來建立多個欄位。 CSS 用於對元素進行定位,或為頁面建立背景以及色彩豐富的外觀。
 | 雖然我們可以使用HTML table標籤來設計出漂亮的佈局,但是table標籤是不建議作為佈局工具使用的-表格不是佈局工具。 |
|---|
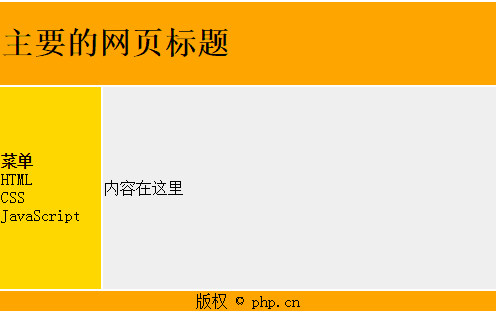
HTML 版面 - 使用<div> 元素
div 元素是用來分組 HTML 元素的區塊級元素。
下面的例子使用五個div 元素來建立多列佈局:
實例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <div id="container" style="width:500px"> <div id="header" style="background-color:#FFA500;"> <h1 style="margin-bottom:0;">主要的网页标题</h1></div> <div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;"> <b>菜单</b><br> HTML<br> CSS<br> JavaScript</div> <div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;"> 内容在这里</div> <div id="footer" style="background-color:#FFA500;clear:both;text-align:center;"> 版权 © php.cn</div> </div> </body> </html>
##執行實例»點擊"運行實例" 按鈕查看線上實例

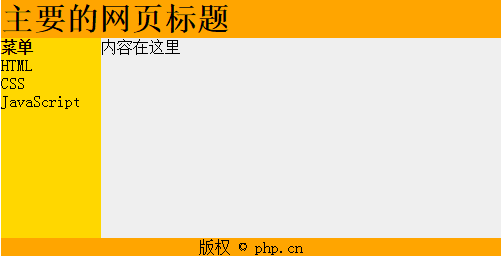
HTML 佈局- 使用表格使用HTML <table> 標籤是建立佈局的簡單的方式。 大多數網站可以使用 <div> 或 <table> 元素來建立多個列。 CSS 用於對元素進行定位,或為頁面建立背景以及色彩豐富的外觀。