HTML DOM 教學課程
HTML DOM 定義了存取和操作 HTML 文件的標準方法。
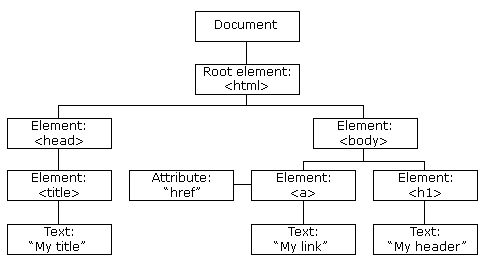
DOM 以樹狀結構表達 HTML 文件。
現在開始學習HTML DOM !
#HTML DOM 樹狀結構:

HTML DOM實例
學習100 個實例!使用我們的編輯器,你可以編輯 HTML 文檔,然後點擊 "嘗試" 按鈕來查看結果。
線上實例!
實例
function changeImage() { element=document.getElementById('myimage') if (element.src.match("bulbon")) { element.src="/upload/course/000/000/009/580432b53cb5d221.gif"; } else { element.src="/upload/course/000/000/009/5804353cb2562758.gif"; } }点击灯泡 开/关 灯#運行實例»##點擊"運行實例"按鈕查看線上實例








