HTML DOM 節點
在 HTML DOM 中,所有事物都是節點。 DOM 是被視為節點樹的 HTML。
DOM Nodes
DOM 節點
根據W3C 的HTML DOM 標準,HTML 文件中的所有內容都是節點:
-
#整個文件是一個文件節點
每個HTML 元素是元素節點
HTML 元素內的文字是文字節點
每個HTML 屬性是屬性節點
#註解是註解節點
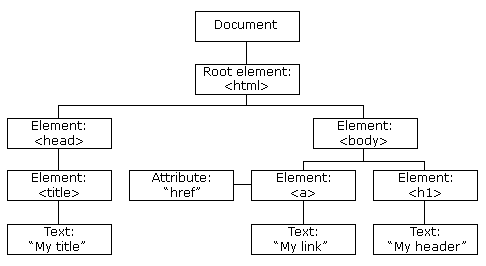
##HTML DOM 節點樹HTML DOM 將HTML 文件視為樹狀結構。這個結構稱為
節點樹:
HTML DOM 樹實例
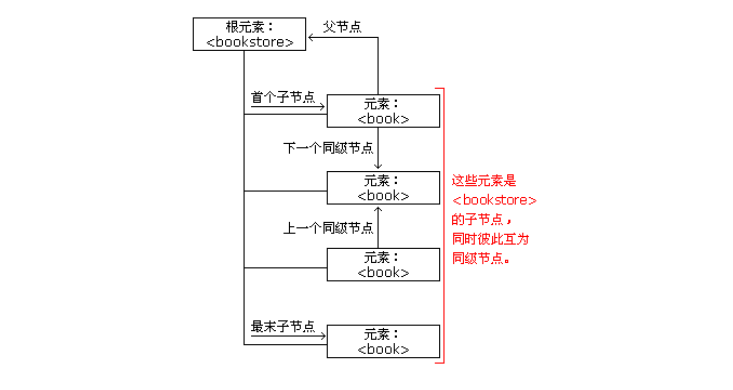
節點父、子和同胞節點樹中的節點彼此擁有層級關係。 父(parent)、子(child)和同胞(sibling)等術語用於描述這些關係。父節點擁有子節點。同級的子節點稱為同胞(兄弟或姊妹)。 ![]()

- 在節點樹中,頂端節點被稱為根(root)
- #每個節點都有父節點、除了根(它沒有父節點)
- 一個節點可擁有任意數量的子
- 同胞是擁有相同父節點的節點

<html>
<head>
<title>DOM Tutorial< ;#gt; body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
>
警告! DOM 處理中的常見錯誤是希望元素節點包含文字。 在本例中:<title>DOM 教學</title>,元素節點 <title>,包含值為 "DOM 教學" 的文字節點。 可透過節點的 innerHTML 屬性來存取文字節點的值。 您將在稍後的章節中學習更多有關 innerHTML 屬性的知識。
<title>DOM Tutorial< ;#gt; body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
>
從上面的HTML 中:
<html> 節點沒有父節點;它是根節點
- ##<head>和<body> 的父節點是<html> 節點
- #文字節點"Hello world!" 的父節點是<p>節點
- <html> 節點擁有兩個子節點:<head> 和<body>
- < ;head> 節點擁有一個子節點:<title> 節點
- #<title> 節點也擁有子節點:文字節點"DOM 教學"
- <h1> 和<p> 節點是同胞節點,同時也是<body> 的子節點
- <head> 元素是<html> 元素的首個子節點
- <body> 元素是<html> 元素的最後一個子節點
- <h1> 元素是<body> 元素的首個子節點
- <p> 元素是<body> 元素的最後一個子節點
警告! DOM 處理中的常見錯誤是希望元素節點包含文字。 在本例中:<title>DOM 教學</title>,元素節點 <title>,包含值為 "DOM 教學" 的文字節點。 可透過節點的 innerHTML 屬性來存取文字節點的值。 您將在稍後的章節中學習更多有關 innerHTML 屬性的知識。








