Foundation 網格系統
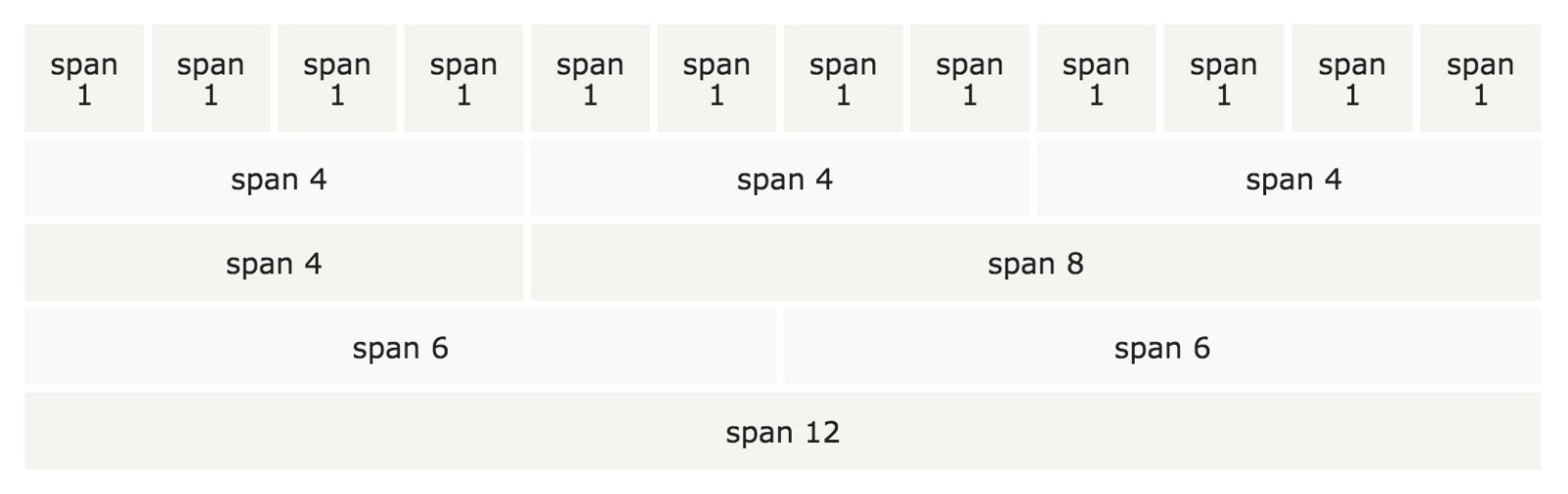
Foundation 網格系統為 12 列。
如果你不需要 12 列,你可以合併一些列,建立一些更大寬度的列。

Foundation 的網格系統是響應式的。 列會根據螢幕尺寸自動調整大小。在大尺寸螢幕上,可能是三列,小螢幕尺寸就可能是三個單列,依序排列。
網格列
Foundation 網格系統有三個欄位:
.small(手機端).medium(平板裝置).large(電腦裝置:筆記本,桌上型電腦)
以上類別可以結合使用,創建更靈活的佈局
基本的網格結構
以下是基本的Foundation 網格結構實例:
<divclass="row">
<div class="small|medium|large-numcolumns"></div> ;
</div>
<divclass="row">
<div class="small|medium|large-numcolumns"></div>
< div class="small|medium|large-num columns"></div>
<div class="small|medium|large-num columns"></div>
< /div>
<divclass="row">
...
</div>
<div class="small|medium|large-numcolumns"></div> ;
</div>
<divclass="row">
<div class="small|medium|large-numcolumns"></div>
< div class="small|medium|large-num columns"></div>
<div class="small|medium|large-num columns"></div>
< /div>
<divclass="row">
...
</div>
首先,建立一行(<div
class="row">)。 這是一個水平的垂直列。然後加入列的數量說明small-num, medium-num及large-num 類別。注意:列的數量num 加起來必須等於12 :
#實例
<!DOCTYPE html> <html> <head> <title>Foundation 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://static.php.cn/assets/foundation-5.5.3/foundation.min.css"> <script src="http://static.php.cn/assets/jquery/2.0.3/jquery.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/foundation.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/vendor/modernizr.js"></script> </head> <body> <div class="row"> <h2>Foundation 网格</h2> <p>重置窗口大小查看效果</p> <div class="small-12 columns" style="background-color:yellow;">.small-12</div> </div> <div class="row"> <div class="small-8 columns" style="background-color:beige;">.small-8</div> <div class="small-4 columns" style="background-color:gray;">.small-4</div> </div> <div class="row"> <div class="small-8 large-9 columns" style="background-color:pink;">.small-8 .large-9</div> <div class="small-4 large-3 columns" style="background-color:orange;">.small-4 .large-3</div> </div> </body> </html>
##運行實例»點擊"運行實例" 按鈕查看線上實例
實例中,第一行的 <div> 類別為 .small-12, 這會建立 12 列(100%寬度)。
第二行建立了兩個列, .small-4 的寬度為33.3% ,.small-8 的寬度為 66.6%。
第三行我們新增了額外的兩個欄位 (.large-3 和.large-9)。這表示如果在大螢幕尺寸下,列就會變成 25% (.large-3) 和 75% (.large-9)的比例。同時我們也指定了小螢幕上列的比例 33% (.small-4)
和 66% (.small-8) 。這種組合的方式對於不同螢幕顯示效果是非常有幫助的。
網格選項
下表總結了Foundation 網格系統在多個裝置上的說明:
| 小型設備 | Phones (<40.0625em (640px)) | 中等設備Tablets (>=40.0625em (640px)) | 大設備 Laptops & Desktops (>=64.0625em
(1025px)) |
|---|---|---|---|
| 網格行為 | #一直是水平的以折疊開始,斷點以上是水平的 | 以折疊開始,斷點以上是水平的 | |
| #類別前綴 | .small-*.medium-* | .large-* | |
| #類別的數量##12 | 12 | 12 | |
| Yes | Yes | Yes | |
| Yes | Yes | ##Yes||
| Yes | YesYes |
.row
) 寬度為62.5rem。在寬螢幕上,當寬度大於 62.5rem, 列不會跨越頁面的寬度, 即使寬度設定為 100%。但你可以透過CSS 重新設定max-width:
實例
<!DOCTYPE html>
<html>
<head>
<title>Foundation 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://static.php.cn/assets/foundation-5.5.3/foundation.min.css">
<script src="http://static.php.cn/assets/jquery/2.0.3/jquery.min.js"></script>
<script src="http://static.php.cn/assets/foundation-5.5.3/js/foundation.min.js"></script>
<script src="http://static.php.cn/assets/foundation-5.5.3/js/vendor/modernizr.js"></script>
<style>
.example {
max-width: 100%;
}
</style>
</head>
<body>
<h2>Foundation 网格</h2>
<p>默认情况下,网格最大(<code>.row</code>) 宽度为 62.5rem。在宽屏上,当宽度大于 62.5rem, 列不会跨越页面的宽度, 即使宽度设定为 100%。但你可以通过 CSS 重新设置 max-width:</p>
<hr>
<div class="row">
<p>基本行 (max-width:62.5rem):</p>
<div class="small-6 columns" style="background-color:yellow;">.small-6</div>
<div class="small-6 columns" style="background-color:pink;">.small-6</div>
</div>
<br>
<div class="row example">
<p>行的max-width为 100% :</p>
<div class="small-6 columns" style="background-color:yellow;">.small-6</div>
<div class="small-6 columns" style="background-color:pink;">.small-6</div>
</div>
<br>
</body>
</html>實例
<!DOCTYPE html> <html> <head> <title>Foundation 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://static.php.cn/assets/foundation-5.5.3/foundation.min.css"> <script src="http://static.php.cn/assets/jquery/2.0.3/jquery.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/foundation.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/vendor/modernizr.js"></script> </head> <body> <h2>Foundation 网格</h2> <p>外层容器使用类 .row,并指定背景颜色跨越整个页面:</p> <div class="row" style="background-color:tomato;padding:25px;"> <p>Default Row with a tomato color and padding:</p> <div class="small-6 columns" style="background-color:yellow;">.small-6</div> <div class="small-6 columns" style="background-color:pink;">.small-6</div> </div> <br> <div class="container" style="background-color:coral;padding:25px;"> <div class="row"> <p>Row with container:</p> <div class="small-6 columns" style="background-color:yellow;">.small-6</div> <div class="small-6 columns" style="background-color:pink;">.small-6</div> </div> </div> <br> </body> </html>








