你是怎麼除錯 JavaScript 程式的?最原始的方法是用 alert() 在頁面上列印內容,稍微改進一點的方法是用 console.log() 在 JavaScript 控制台上輸出內容。嗯~,用這兩種土辦法確實解決了許多小型 JavaScript 腳本的除錯問題。不過放著 Chrome 中功能越發強大的開發者工具不用實在太可惜了。本文主要介紹其中的 JavaScript斷點設定和偵錯功能,也就是其中的 Sources Panel(以前叫 Scripts)。如果你精通 Eclipse 中的各種 Java 調試技巧,那麼這裡的概念都是類似。撰寫本文時使用的 Chrome 版本為 25.0.1364.172。
基本環境

SourcesPanel 的左邊是內容來源,包括頁面中的各種資源。其中,又分 Sources 和 Content scripts。 Sources 就是頁面本身包含的各種資源,它是按照頁面中出現的網域來組織的,這是我們要關注的。非同步載入的 js 文件,在載入後也會出現在這裡的。 Content scripts 是 Chrome 的擴充程序,它是按照擴充的ID來組織的,這類擴充實際上也是嵌入在頁面中的資源,它們也可以讀寫DOM。編寫、調試這類擴展的開發者才要關心它們,如果你的瀏覽器沒有安裝任何擴展,那麼Content scripts 就看不到任何東西。
Sources Panel 的中間主區域用來展示左邊資源檔案的內容。
Sources Panel 的右邊是調試功能區,最上面的一排按鈕分別是暫停/繼續、單步執行、單步跳入、單步跳出、禁用/啟用所有斷點。下面是各種具體的功能區。稍後介紹。
注意,左右兩邊的區域預設可能會收縮在兩側沒有顯示出來,點擊兩側的伸縮按鈕
 展示出來。左邊區域展示出來時預設是自動收縮狀態,點選旁邊的 pin 按鈕
展示出來。左邊區域展示出來時預設是自動收縮狀態,點選旁邊的 pin 按鈕 就不會縮回去了。
就不會縮回去了。
最下面還有一些功能按鈕很有用。
在原始碼上設定斷點
透過左邊的內容來源,開啟對應的 JavaScript 文件,滑鼠點選檔案的行號就可以設定和刪除斷點。新增的每個斷點都會出現在右側偵錯區的 Breakpoints 清單中,點擊清單中斷點就會定位到內容區的斷點上。如果你有多個檔案、多個斷點的話,利用Breakpoints 清單中的斷點快速定位非常方便。

對於每個已新增的斷點都有兩種狀態:啟動和停用。剛新增的斷點都是啟動狀態,停用狀態就是保留斷點但暫時取消該斷點功能。在Breakpoints 清單中每個斷點前面都有一個複選框,取消選中就將停用該斷點。斷點位置的右鍵選單中也可以停用斷點。也可以在右側功能區上面 按鈕暫時停用所有已新增的斷點,再點一下恢復原狀態。
按鈕暫時停用所有已新增的斷點,再點一下恢復原狀態。
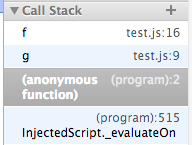
條件斷點:在斷點位置的右鍵選單中選擇「Edit Breakpoint...」可以設定觸發斷點的條件,就是寫一個表達式,表達式為true 時才觸發斷點。查看斷點的環境呼叫棧(Call Stack):在斷點停下來時,右側調試區的Call Stack 會顯示當前斷點所處的方法調用棧,例如有一個函數g() 其中又調用了函數f() ,而我在f() 中設定了一個斷點,那麼我在console 中執行函數g() 的時候會觸發斷點,其呼叫堆疊顯示如下:

最上面是 f(),然後是 g()。呼叫堆疊中的每一層叫做一個 frame,點擊每個 frame 可以跳到該 frame 的呼叫點。

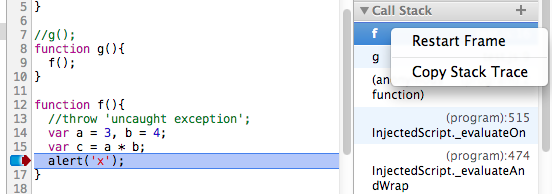
此外,也可以在 frame 上用右鍵選單重新開始執行目前 frame,也就是從該 frame 的開始處執行。例如在函數 f() 的 frame 上 Restart Frame, 斷點就會跳到 f() 的開頭重新執行,context 中的變數值也會還原。這樣結合變數修改和編輯程式碼等功能,就可以在目前 frame 中反覆進行調試,而不用刷新頁面重新觸發斷點了。看變數

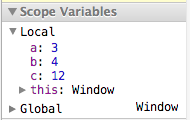
Call Stack 列表的下方是 Scope Variables 列表,在這裡可以查看此時局部變數和全域變數的值。執行選擇的程式碼

在斷點調試時,可以用滑鼠選擇想要查看的變數或表達式,然後右鍵選單執行“Evaluate in Console”,就可以看到該表達式的目前的值了。中斷下次要執行的JavaScript 語句右側調試區的上面的「中斷/繼續」按鈕還有一個功能,在沒有觸發斷點時,點一下這個按鈕就會進入「準備」中斷的狀態,頁面下一次執行JavaScript 語句時會自動中斷,例如觸發了一個點擊動作時會執行的程式碼。暫時修改 JavaScript 程式碼通常我們在偵錯程式碼時習慣:修改程式碼→刷新頁面→重新檢查,這麼一個循環。但其實 Chrome 中可以暫時修改 JS 檔案中的內容,儲存(Ctrl S)就可以立即生效,結合 Console 等功能就可以立即重新除錯了。但注意這個修改是暫時的,刷新頁面修改就沒了。
異常時斷點
在介面下方能看到 按鈕,它是設定程式運作時遇到異常時是否中斷的開關。點選該按鈕會在3種狀態間切換:
按鈕,它是設定程式運作時遇到異常時是否中斷的開關。點選該按鈕會在3種狀態間切換:
 預設遇到異常不中斷
預設遇到異常不中斷
 遇到所有異常都會中斷,包括已捕獲的情況
遇到所有異常都會中斷,包括已捕獲的情況
 僅在出現未捕獲的異常時才中斷
僅在出現未捕獲的異常時才中斷
主要解釋一下狀態2和狀態3的差別
try{
throw 'a exception';
}catch(e){
console.log(e);
}
上面 try 裡面的程式碼會遇到異常,但是後面的 catch 程式碼能夠捕捉到該異常。如果是所有異常都中斷,那麼程式碼執行到會產生異常的 throw 語句時就會自動中斷;而如果是只遇到未捕獲異常才中斷,那麼這裡就不會中斷。一般我們會更關心遇到未捕獲異常的情況。
在 DOM 元素上設定斷點
有時候我們需要監聽某個 DOM 被修改情況,而不關心是哪行程式碼所做的修改(也可能有多處都會對其做修改)。那我們可以直接在 DOM 上設定斷點。

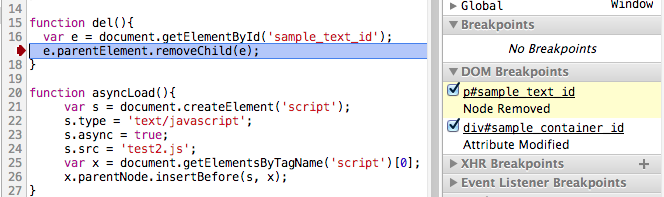
如圖所見,在元素審查的Elements Panel 中在某個元素上右鍵選單裡可以設定三種不同情況的斷點:子節點修改自身屬性修改自身節點被刪除選取之後,Sources Panel 中右側的DOM Breakpoints 清單中就會出現該DOM 斷點。一旦執行到要對該 DOM 做相應修改時,程式碼就會在那裡停下來,如下圖所示。 
XHR 斷點
右側調試區有一個 XHR Breakpoints,點擊 並輸入 URL 包含的字串即可監聽該 URL 的 Ajax 請求,輸入內容就相當於 URL 的過濾器。如果什麼都不填,那麼就監聽所有 XHR 請求。一旦 XHR 呼叫觸發時就會在 request.send() 的地方中斷。
依事件類型觸發斷點
右側偵錯區的Event Listener 列表,這裡列出了各種可能的事件類型。勾選對應的事件類型,當觸發了該類型的事件的 JavaScript 程式碼時就會自動中斷。
偵錯快速鍵
 所有開發工具中的快速鍵都可以在介面右下角的設定中找到。斷點調試時一般用的是 F8、F10、F11或 Shitf F11,但在 Mac OS 上 F10 等功能鍵可能與系統預設的快捷鍵衝突。沒關係,它們分別可以用 Cmd / 、Cmd '、Cmd ; 、Shift Cmd ; 代替。 //@ sourceURL 給 eval 出來的程式碼命名有時候一些非常動態的程式碼是以字串的形式透過 eval() 函數在目前的 Javascript context 中建立出來,而不是作為一個獨立的 js 檔案載入。這樣你在左邊的內容區就找不到這個文件,因此很難調試。其實我們只要在eval 建立的程式碼末尾加上一行「//@ sourceURL=name「就可以命名這段程式碼(瀏覽器會特別對待這種特殊形式的註解),這樣它就會出現在左側的內容區了,就好像你載入了一個指定名字的js 檔案一樣,可以設定斷點和調試了。下圖中,我們透過 eval 執行了一段程式碼,並利用sourceURL 將它命名為dynamicScript.js ,執行後左側內容區就出現了這個“檔案”,而它的內容就是 eval 的中的內容。
所有開發工具中的快速鍵都可以在介面右下角的設定中找到。斷點調試時一般用的是 F8、F10、F11或 Shitf F11,但在 Mac OS 上 F10 等功能鍵可能與系統預設的快捷鍵衝突。沒關係,它們分別可以用 Cmd / 、Cmd '、Cmd ; 、Shift Cmd ; 代替。 //@ sourceURL 給 eval 出來的程式碼命名有時候一些非常動態的程式碼是以字串的形式透過 eval() 函數在目前的 Javascript context 中建立出來,而不是作為一個獨立的 js 檔案載入。這樣你在左邊的內容區就找不到這個文件,因此很難調試。其實我們只要在eval 建立的程式碼末尾加上一行「//@ sourceURL=name「就可以命名這段程式碼(瀏覽器會特別對待這種特殊形式的註解),這樣它就會出現在左側的內容區了,就好像你載入了一個指定名字的js 檔案一樣,可以設定斷點和調試了。下圖中,我們透過 eval 執行了一段程式碼,並利用sourceURL 將它命名為dynamicScript.js ,執行後左側內容區就出現了這個“檔案”,而它的內容就是 eval 的中的內容。  還可以看看這個為動態編譯出來的CoffeeScript 程式碼命名的範例:
還可以看看這個為動態編譯出來的CoffeeScript 程式碼命名的範例:
var coffee = CoffeeScript.compile(code.value) "//@ sourceURL=" (evalName.value || "Coffeeeeeeee!");
eval(coffee);
實際上,//@ sourceURL 不只可以用在 eval 的程式碼中,任何 js 檔案、甚至是 Javascript Console 輸入的程式碼都可以用,效果一樣!格式化程式碼(Pretty Print) 按鈕用來把雜亂的程式碼重新格式化為漂亮的程式碼,例如一些已被壓縮的 js 檔案基本上沒辦法看、更沒法調試。點一下格式化,再點一下就取消格式化。
按鈕用來把雜亂的程式碼重新格式化為漂亮的程式碼,例如一些已被壓縮的 js 檔案基本上沒辦法看、更沒法調試。點一下格式化,再點一下就取消格式化。  美化前
美化前
 美化後參考資料:Chrome Developer Tools 官方文件
美化後參考資料:Chrome Developer Tools 官方文件
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3漢化版
中文版,非常好用

Dreamweaver Mac版
視覺化網頁開發工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。





