JS取得各種寬度、高度的簡單介紹_基礎知識
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:25:291302瀏覽
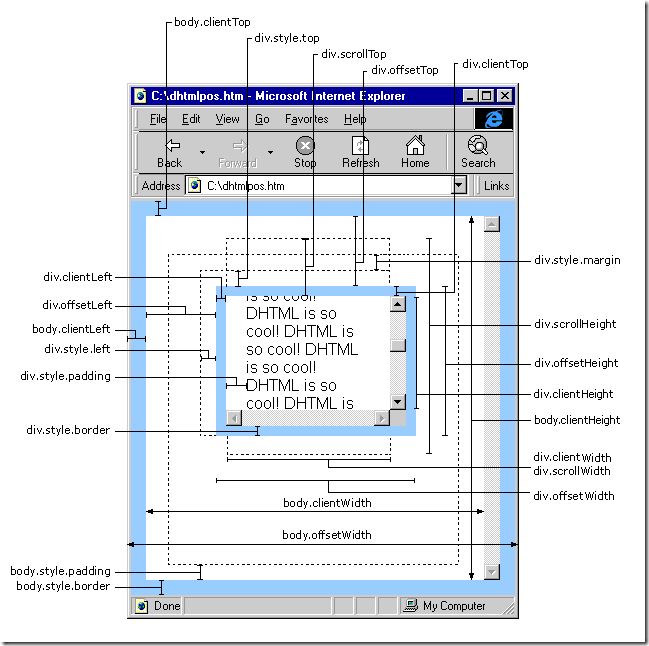
有時候專案中會用到用js取得元素位置來定位元素,先透過圖片說明scrollWidth,clientWidth,offsetWidth的關係。

JS取得各種寬度、高度的簡單介紹:
scrollHeight: 取得物件的滾動高度。
scrollLeft:設定或取得位於物件左邊界和視窗中目前可見內容的最左端之間的距離
scrollTop:設定或取得位於物件最頂端與視窗中可見內容的最頂端之間的距離
scrollWidth:取得物件的滾動寬度
offsetHeight:取得物件相對於版面或由父座標 offsetParent 屬性指定的父座標的高度
offsetLeft:取得物件相對於版面或由 offsetParent 屬性指定的父座標的計算左側位置
offsetTop:取得物件相對於版面或由 offsetTop 屬性指定的父座標的計算頂端位置
event.clientX 相對文件的水平座標
event.clientY 相對文件的垂直座標
event.offsetX 相對容器的水平座標
event.offsetY 相對容器的垂直座標
document.documentElement.scrollTop 垂直方向滾動的值
event.clientX document.documentElement.scrollTop 相對文件的水平座標 垂直方向滾動的量
以上主要指IE之中,FireFox差異如下:
IE6.0、FF1.06 :
clientWidth = width padding
clientHeight = height padding
offsetWidth = width padding border
offsetHeight = height padding border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提及:CSS中的margin屬性,與clientWidth、offsetWidth、clientHeight、offsetHeight皆無關)
offsetWidth (width padding border)
假設 obj 為某個 HTML 控制項。
obj.offsetTop 指 obj 距離上方或上層控制的位置,整型,單位像素。
obj.offsetLeft 指 obj 距離左方或上層控制的位置,整型,單位像素。
obj.offsetWidth 指 obj 控制項本身的寬度,整數,單位像素。取得物件可見內容的寬度,不包括捲軸,不包括邊框;
obj.offsetHeight 指 obj 控制項本身的高度,整型,單位像素。
offsetWidth 與 style.width 的差別
一、offsetTop 回傳的是數字,而 style.top 回傳的是字串,除了數字外還帶有單位:px。
二、offsetTop 只讀,而 style.top 可讀寫。
三、如果沒有給 HTML 元素指定過 top 樣式,則 style.top 傳回的是空字串。

