angularjs基礎教學_AngularJS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:24:341273瀏覽
很久沒有寫過東西了,感覺寫東西都不知道從哪裡開始了,現在還是先寫點技術性的吧,angularjs–我兄弟把它叫成「俺哥啦js」
1.下載
官方網址:<a href="https://angularjs.org/">https://angularjs.org/<code>官方网址:<a href="https://angularjs.org/">https://angularjs.org/</a>
CDN:<a href="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.5/angular.min.js">https://ajax.googleapis.com /ajax/libs/angularjs/1.3.0-beta.5/angular.min.js<code>CDN:<a href="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.5/angular.min.js">https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.5/angular.min.js</a>
2.簡單介紹使用 1.ng-app
決定了angularjs的作用域範圍,你可以如下使用
…
來讓angularjs渲染整個頁面,也可以使用
<code><br>
<font face="Arial"><div ng-app='myapp'><br>
……<br>
</div></font><br>
……
來渲染其中的一部分。
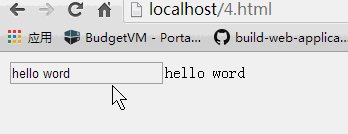
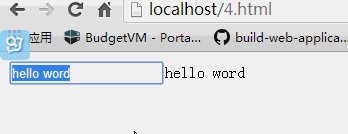
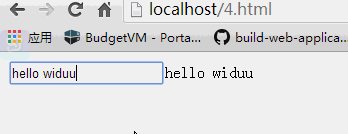
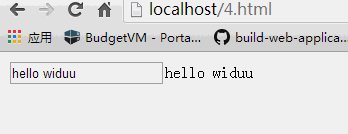
2.ng-model
程式碼如下:
{{test}}

3.angular.module
程式碼如下:
angular.module(name, [requires], [configFn]);
#name 類型string所建立的擷取模組的名稱
4.controller
{{test}}

5.value
value也是angular.Module中的方法value(name, object);其中name是service的名稱,object是伺服器實例物件,這時候我們就可以把上邊的程式碼修改正成這樣
{{test}}
5.factory
factory也是angular.Module中的方法factory(name, providerFunction);;其中name是service的名稱,providerFunction是函數用來建立新的伺服器物件,這時候我們就可以把上邊的程式碼修改正成這樣
var app = angular.module('myapp',[])
.value('testvalue','widuu')
.factory('testfactory',function(testvalue){
返回{
標籤:函數(){
return "這可以輸出: hello " testvalue;
}
}
});
app.controller('mytest',function($scope,testvalue,testfactory){
$scope.test = "hello " 檢定值;
$scope.output = testfactory.lable();
});
腳本>
頭>
{{test}}
{{輸出}}
身體>

6.provider
provider也是angular.Module中的方法provider(name,providerType);其中name是服務的名稱,providerFunction是用來建立新的伺服器物件的函數,這個factory差不多,我們現在用provider重寫
var app = angular.module('myapp',[])
.value('testvalue','widuu')
.provider('testprovider',
函數(){
this.lable = "這將會產出: hello widuu";
this.$get = function () {
化此;
}
}
);
app.controller('mytest',function($scope,testvalue,testprovider){
$scope.test = "hello " 檢定值;
$scope.output = testprovider.lable;
});
腳本>
頭>
{{test}}
{{輸出}}
身體>
7.服務
service也是angular.Module中的方法service(name, constructor);其中name是service的名稱,constructor一個會被實例化的函數建構出來,這個跟factory差不多,我們現在用service重寫
var app = angular.module('myapp',[])
.value('testvalue','widuu')
.service('testservice',
函數(測試值){
this.lable = function(){
return " 將輸出:hello " testvalue;
}
}
);
app.controller('mytest',function($scope,testvalue,testservice){
$scope.test = "hello " 檢定值;
$scope.output = testservice.lable();
});
腳本>
頭>
{{test}}
{{輸出}}
身體>
8.常數
constant也是angular.Module中的方法constant(name, object);其中name是常數的名稱,而object是常數的值,我們可以這樣寫的
var app = angular.module('myapp',[])
.value('testvalue','widuu')
.constant('count',23)
.service('testservice',
函數(測試值,且數){
this.lable = function(){
return "這將會輸出:hello " testvalue ",age is " count;
}
}
);
app.controller('mytest',function($scope,testvalue,testservice){
$scope.test = "hello " 檢定值;
$scope.output = testservice.lable();
});
腳本>
頭>
{{test}}
{{輸出}}
身體>

今天就寫到這裡,然後以後再繼續。

