編寫JavaScript程式時,如果需要知道某段程式碼的執行時間,可以使用console.time()。不過,在分析邏輯較為複雜的JavaScript程序,試圖從中找出性能瓶頸的時候,console.time()就不適用了— 深入分析邏輯較為複雜的JavaScript程序的運行就意味著插入大量的console.time( )語句,而這無疑是不可接受的。對於複雜邏輯的JavaScript程式調優,正確的方法是使用console.profile()。
瀏覽器支援
安裝了Firebug插件的Firefox、Google Chrome以及Safari都支援console.profile()語句,最新版的IE和Opera也提供了Profile功能。在幾大瀏覽器上console.profile()的使用大同小異,本文僅介紹Firebug中console.profile()的使用情形。值得注意的一點是:如果使用Firebug控制台來直接編寫JavaScript實驗程式碼,那麼console.profile()是無效的。
console.profile()的使用
console.profile()的使用非常簡單:在需要開始profile的地方插入console.profile(),在結束profile的地方插入console.profileEnd()即可。以下面的程式碼為例:
function doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
doSubTaskB(10000);
doSubTaskC(1000,10000);
}
function doSubTaskA(count){
for(var i=0;i
function doSubTaskB(count){
for(var i=0;i
function doSubTaskC(countX,countY){
for(var i=0;i
}
console.profile();
doTask();
console.profileEnd();
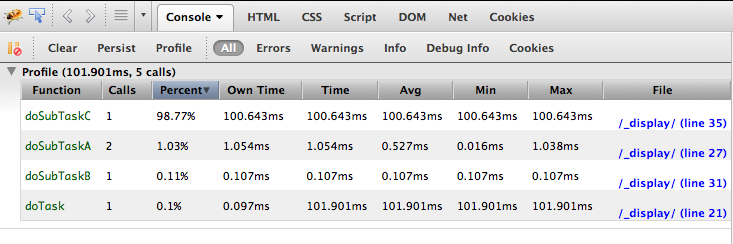
在執行doTask()函數前執行console.profile(),doTask()函數運行完成後執行console.profileEnd(),這樣即可收集到doTask()函數運行過程中的細節資訊。在Firebug的控制台中可以看到:

從結果可以看到:此次profile時間共101.901ms,涉及5次函數呼叫。結果的預設標題是”Profile”,可以透過向console.profile()函數傳入參數來進行自訂。例如,使用console.profile(“Test Profile”)即可在結果中將此profile的標題改為”Test Profile”,這對於同時執行多個profile過程的情況下尤其有用。具體profile結果中各列的意義為:
1.Function。函數名。
2.Calls。調用次數。例如,在上面的例子中,doSubTaskA()函數被執行了2次。
3.Percent。此函數呼叫所消耗的時間在總體時間中所佔的百分比。
4.Own Time。除去呼叫其它函數所消耗的時間,該函數本身的耗時數量。例如,在上面的例子中,doTask()無疑執行了很長時間,但是因為其耗時全部花在了對其它函數的呼叫上,因此其本身所耗時間並不多,僅為0.097ms。
5.Time。與Own Time相反,不考慮對其它函數的呼叫因素,計算函數的總耗時。在上面的範例中,doTask()函數執行了101.901ms。對於Time和Own Time,也可以得到一個結論:如果Time比Own Time數值要大,那麼函數內部就涉及了對其它函數的呼叫。
6.Avg。計算函數的平均總耗時,計算公式為:Avg=Time/Calls。在上面的範例中,doSubTaskA()函數被執行了2次,其總耗時為1.054ms,因此其平均總耗時為0.527ms。
7.Min。對此函數呼叫的最小耗時。例如,在上面的例子中,doSubTaskA()函數被執行了2次,其最小耗時,也就是耗時較少的那次呼叫花掉了0.016ms。
8.Max。對此函數呼叫的最大耗時。例如,在上面的例子中,doSubTaskA()函數被執行了2次,其最大耗時,也就是耗時較多的那次呼叫花掉了1.038ms。
9.File。函數所在的JS檔。
Firebug中Profile按鈕的使用
除了在JavaScript程式碼中插入console.profile()語句,Firebug也提供了Profile按鈕以便動態即時地對頁面中的JavaScript程式碼進行profile。此按鈕位置為:

當需要進行profile時,可以按下該按鈕,如果接下來的頁面操作觸發了任何JavaScript程式碼,Firebug將會對此進行記錄。 profile過程結束時只要再一次按下該按鈕即可。其最終結果與插入console.profile()語句所得到的結果時一致的。
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

記事本++7.3.1
好用且免費的程式碼編輯器

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。





