Google瀏覽器不只可以用來上網,對開發人員來說,它更像是一款強大的開發輔助工具。
工欲善其事必先利其器,接下來筆者跟大家分享一些Chrome的使用方法。
假如讀者了解如何在Chrome中加入JavaScript斷點,那麼請繼續閱讀;否則,自行腦補。
假如有這樣一段程式碼:
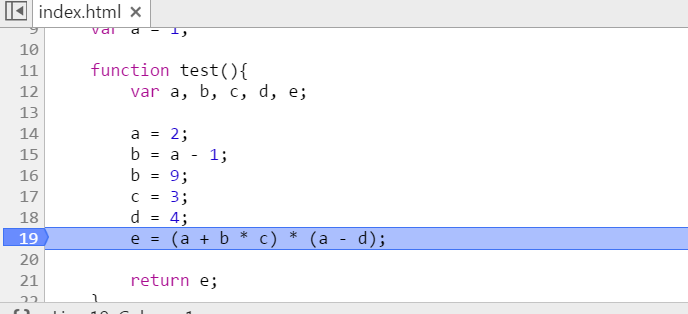
var a = 1;
function test(){
var a, b, c, d, e;
a = 2;
b = a - 1;
b = 9;
c = 3;
d = 4;
e = (a b * c) * (a - d);
return e;
}
test();
程式碼本身並不重要,重要的是形式。
假如e是我們最終需要的結果,但是發現結果不正確,於是我們在給e賦值的這一行下斷點。

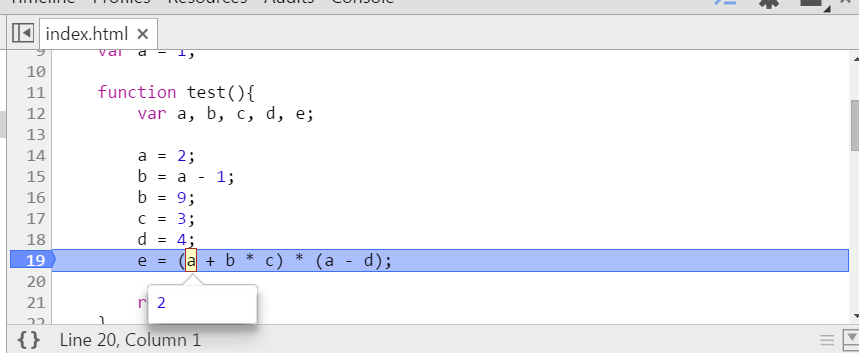
下斷點之後,把滑鼠移到某個變數上,稍作停留,Chrome就會提示你該變數此時的值。

但無奈於表達式比較複雜,僅看單一變數的值,沒什麼作用。看起來都蠻正常,計算完就不對了。
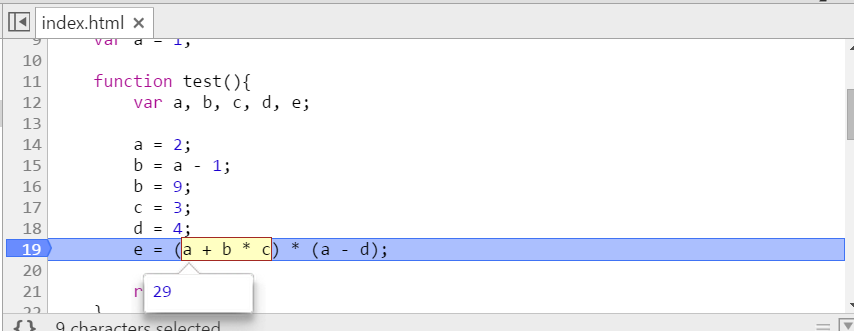
這時候,你很可能想知道(a b c)這一部分的結果,別著急,先將表達式選中,然後將滑鼠移動到選中的區域上,稍作停留。

Chrome直接告訴你答案了。更有意思的還在後邊。
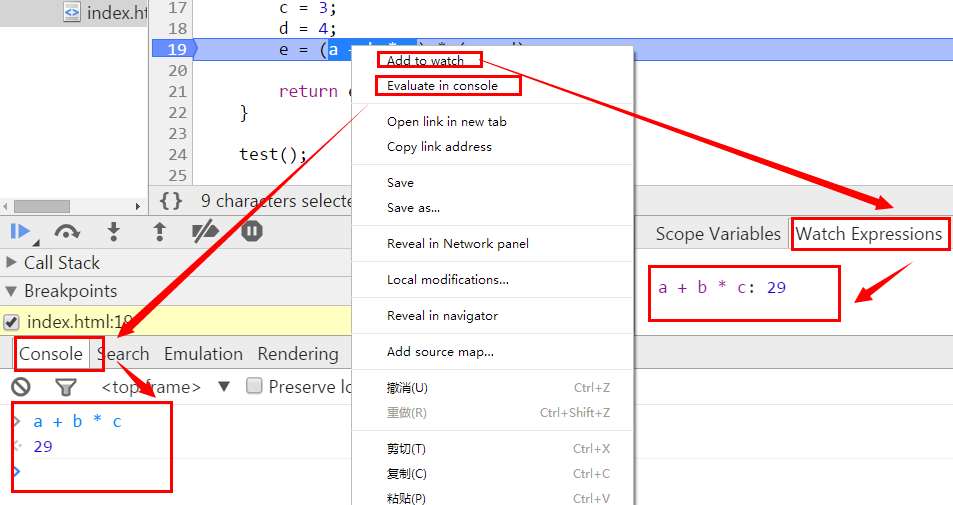
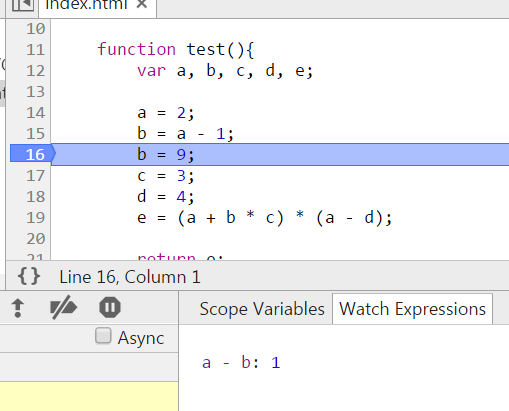
直接在選取的區域按滑鼠右鍵,會彈出一個選單,最上邊兩項分別為:[Add to watch]、[Evaluate in console]。具體對應的視圖參考圖片。

所謂watch,可以理解為監控,有些表達式比較重要,可能需要在整個調試過程中,實時監控該表達式的值,這時就可以用watch。
舉個例子,我們把斷點設定在"b = 9;"這一行,然後加上watch:"a - b",值為1。如圖:

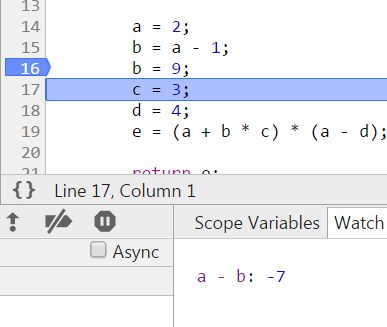
點選下一步,執行"b = 9;",也就是說b的值發生了變化,此時再看看watch:"a - b"的值,為-7。

這樣就達到了即時監控的效果,調試起來更加方便快捷。
接下來再看看console是怎麼回事。
console當然就是控制台了,表達式可以直接在控制台中求值。
例如想知道(a b c)的結果,直接copy到控制台上,回車,結果就出來了。
等等,好像哪裡不對的樣子,憑什麼控制台知道a、b、c的值?
在沒有斷點的情況下,在控制台中執行JavaScript程式碼,是面向全域的。也就是說,此時在控制台中定義一個變數x,這個x的作用域是全域的。
如果在程式中斷的情況下使用控制台,那麼控制台的作用域面向中斷處的作用域。也就是說,在哪裡設定的斷點(或是程式碼執行到了哪裡),控制台的作用域就在哪裡。
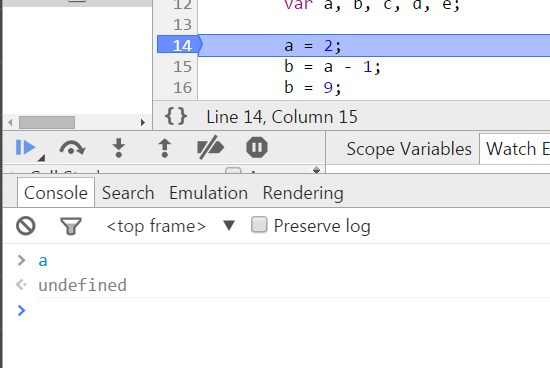
就本例而言,在全域範圍內定義了一個變數a,值為1;同時在function test作用域定義了一個局部變數a,值為2。在"a = 2;"處下斷點,在控制台中輸入a,回車,列印出undefined。

因為此時程式在function test內部中斷,程式執行到了function test中,所以控制台的作用域也在function test中,因此輸入a存取的是局部變數a,而此時局部變數a並未賦值,所以結果為undefined。
這次就先分享這麼多,以後遇到給力的繼續分享,希望對讀者有幫助。
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

Dreamweaver CS6
視覺化網頁開發工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





